Where?
Born 1973, Ballymoney, Northern Ireland
CAD by a ten year old
Wrote my 1st computer program in 1983
With a BBC B Micro computer I wrote my 1st program with BBC Basic. Its a drawing program and you can only draw with single pixel white lines or black lines. My grandfather works with me to plan his porch extension with it. It looks a bit like this:
Of course now I wish I had the old BBC B and could enjoy looking at the source code again.
1997
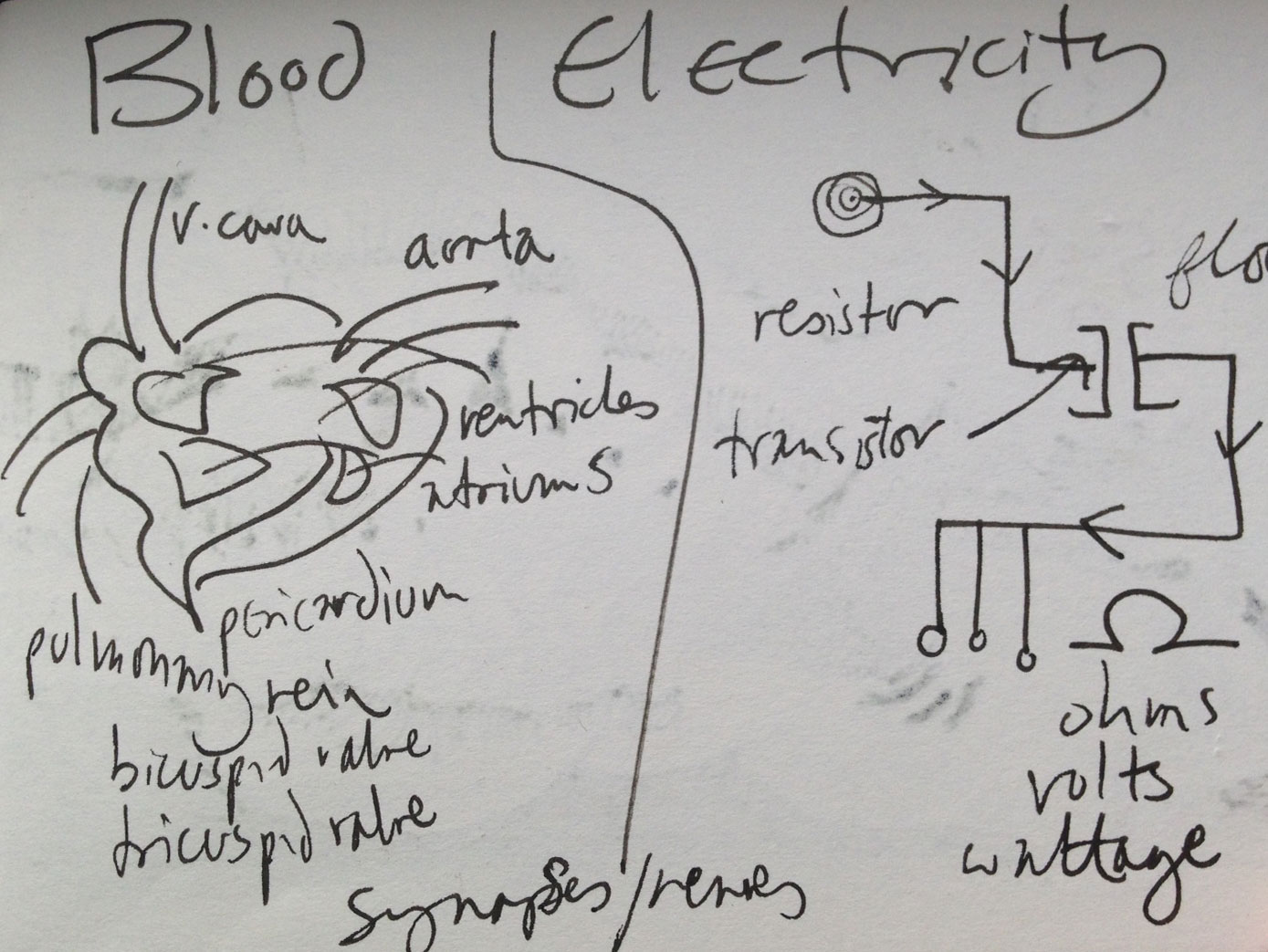
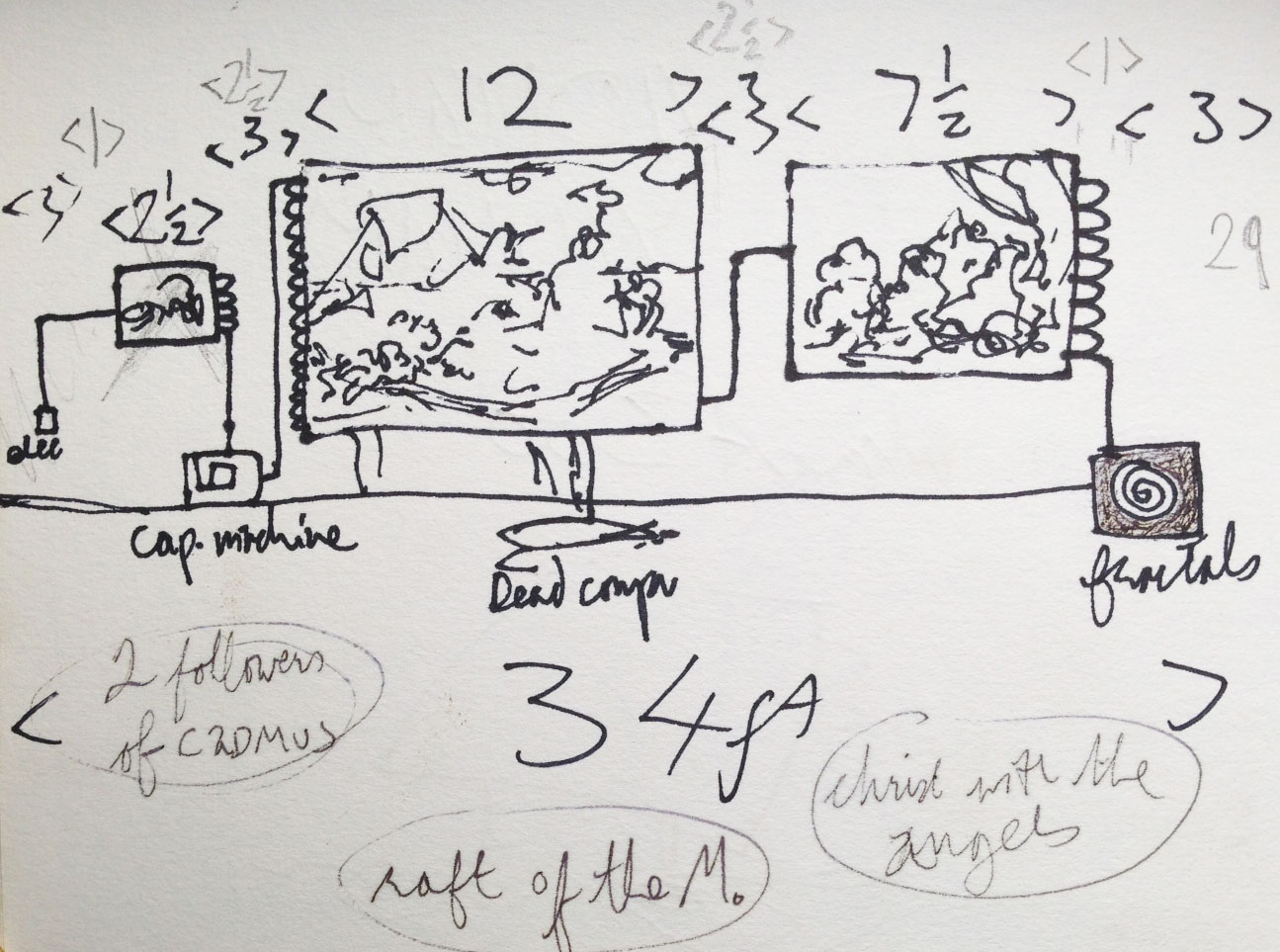
Degree show work.
Awarded 1st class with commendation in art theory.
At art college studied Fine Art in the 1990s
I studied oil painting and specialised in making transcriptions of the old masters and I started looking at computers again - hooking up my work to computer installations.

Preparation sketches for installation work



1997 Degree show - installation, oil on canvas with PC hookups


Detail of computer components
After graduating I started looking at what computer software was all about again.
.... from painting .... to prototyping ....
2000
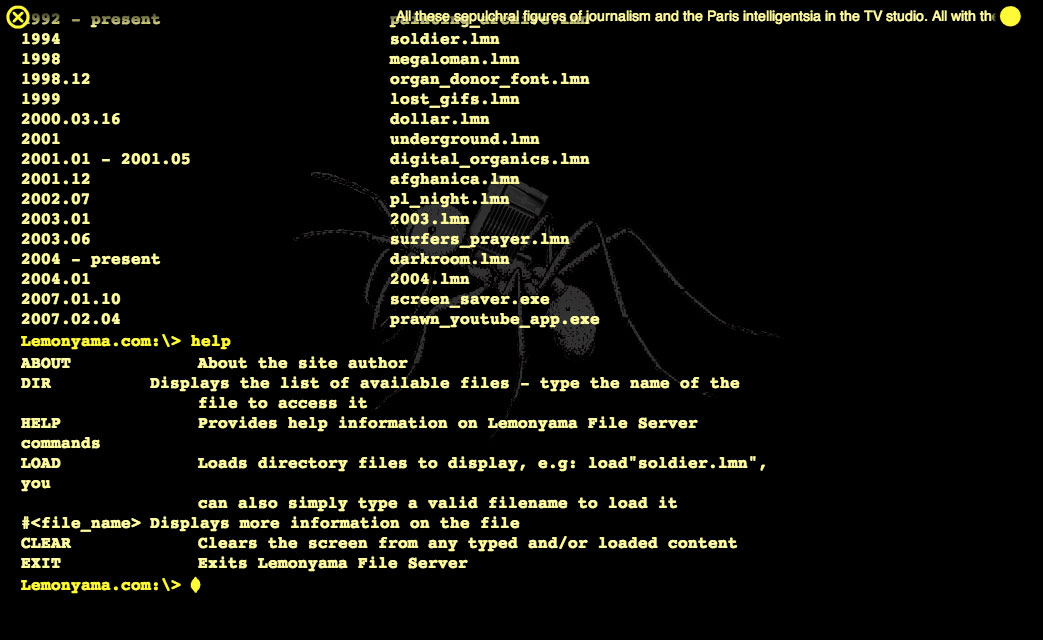
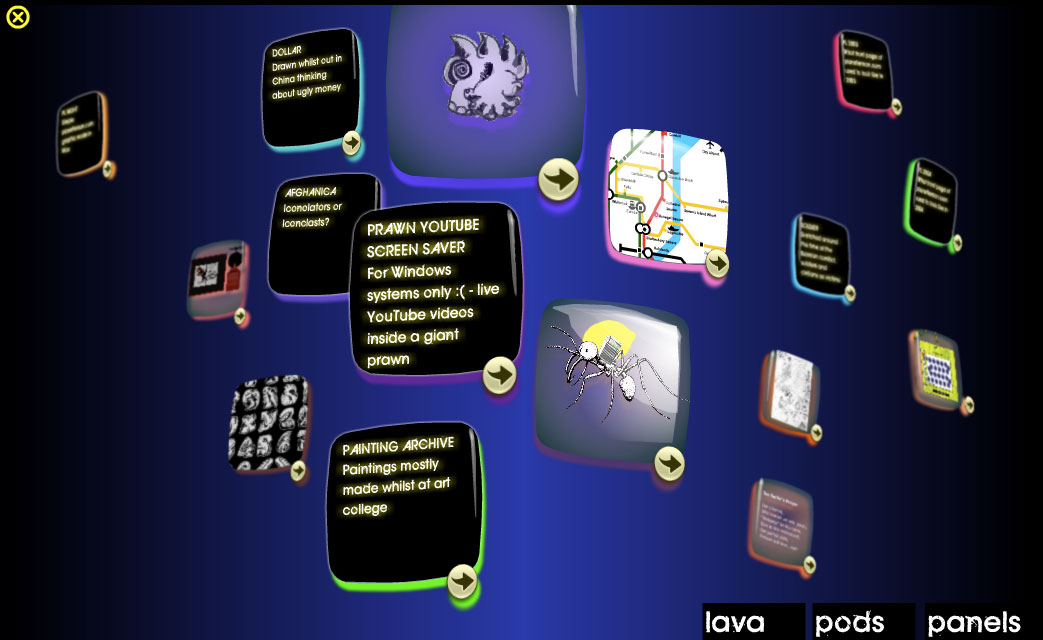
Flash user interface experimentations:
tui Text UI
gui Graphical UI
zui Zoomable UI
vui Voice UI
pui Psychic UI ( it will happen... )

I discovered Flash and Actionscript and taught myself object-orientated programming.


The tui had a command line interface written in Actionscript emulating the DOS prompt.
The gui was a more traditional point and click interface to access the files.
2001
Awarded MFA in digital animation & creative technology.
.... to interactive maps ....
2001
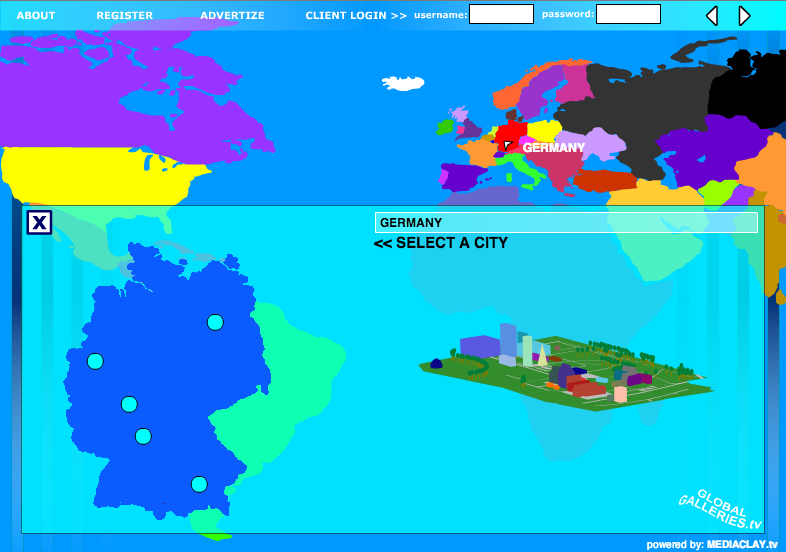
"Global Galleries" - desktop and PDA based art gallery portal.
This project had a database behind it where gallery owners could login and edit their details which I wrote with PHP and MySQL
This project had a database behind it where gallery owners could login and edit their details which I wrote with PHP and MySQL
I guess it was my first attempt at trying to create an online community (with a zero marketing budget)


The design aimed to display a directory of galleries against cities without loosing the context of the full world map. This was achieved by using light boxed content for each country/city/gallery.
*
Above all I wanted to make things for a wider audience and didn’t see the art gallery as the best place to do this.
But this new thing called “the Internet” seemed pretty interesting...
Art college made me:
able to sketch & paint things quickly
think conceptually & visually
aware of the "world of objects"
want to communicate new ideas
busy & sensitive & curious
want to make the world a better place
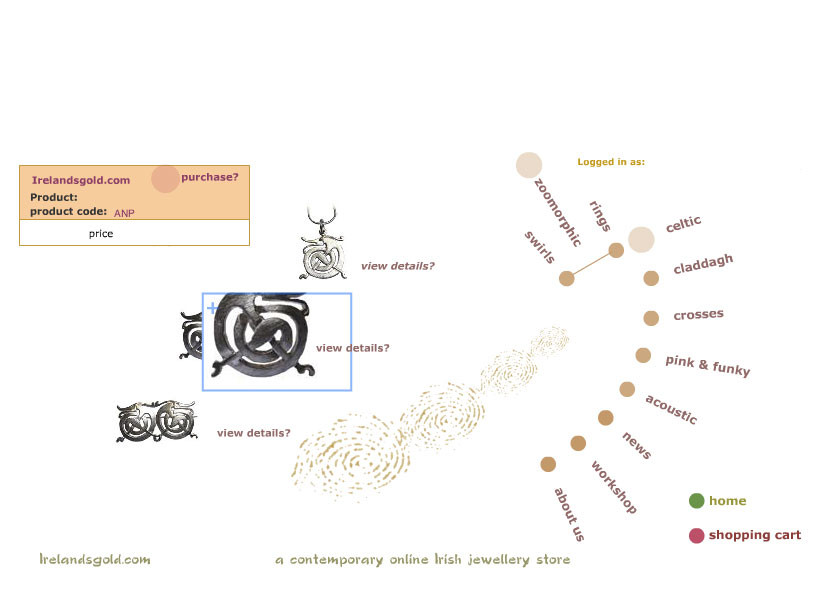
"Irelands Gold" Probably one of the first Flash based shopping carts made. Was this a case of pioneering a folly?
Freelance Flash Designer
I worked briefly with a small company as a Flash Developer and afterwards inherited a small client base. I tailored websites when it seemed like everything was still up for grabs and still a little too experimental - it seemed like people were still trying to define the basics for the online UI experience. Shockingly often:No browser
Full screen internet
Skip intro
( Those were some strange days ... )


My freelance operation - "Mediaclay.tv" homepage
Ireland's Gold website
2001/2002
Notably I also get married and have a child.
Okay - the real work begins. I start full time work at software company and I'm no longer a solo artist - I'm part of a team with a mission.
2004
Introduced to the environment of software engineering at Picsel
Check out the fun flash CV which I made around the time: Fun Flash CV
Check out the fun flash CV which I made around the time: Fun Flash CV
2004 Software engineer - Picsel technologies
Q: Whats a guy who went to art college now doing as a software engineer?
A: Helping creatively reverse engineer Flash to embed it on mobile devices of course.
With my Flash expertise I worked within a large team building Flash movies to test our internal Flash player. We succeeded in building our own Flash 6 player and talked to all the main mobile OEMs and operators at the time about our technology solutions - Nokia, Motorola, Samsung, LG, NTT Docomo, Softbank, NEC, KDDI.My work involved developing Flash UI movies in ActionScript 2 with a class based object-orientated methodology. These movies would then be used to validate how our Flash player operated against Adobe's player. We went on to make experimental phone user interfaces with the player to showcase our solutions to potential clients.


Being part of the engineering team at Picsel taught me the importance of code maintenance, coding conventions, software standards and librarianship. It was my introduction to CVS code versioning, tree and branch code development, product roadmaps and software architecture.
Engineering teams would be responsible for overall platform architecture - at times the Flash UI engineer was almost like the internal customer (the success of the Flash movies embedded on the device depended on the quality of the reverse engineering of our Flash player).
Worked for a while with Scott Jenson to develop zoomable UI concepts for Samsung.
Samsung ZUI concept video
In those days the phones were keypad driven or "fiveway" (4 cursor keys, 1 select) The screens were tiny: 176 x 208 pixels. The phone and platform of choice was usually the Nokia 6630 running Symbian.
ZUI concepts
Samsung ZUI concept video
In those days the phones were keypad driven or "fiveway" (4 cursor keys, 1 select) The screens were tiny: 176 x 208 pixels. The phone and platform of choice was usually the Nokia 6630 running Symbian.
ZUI concepts
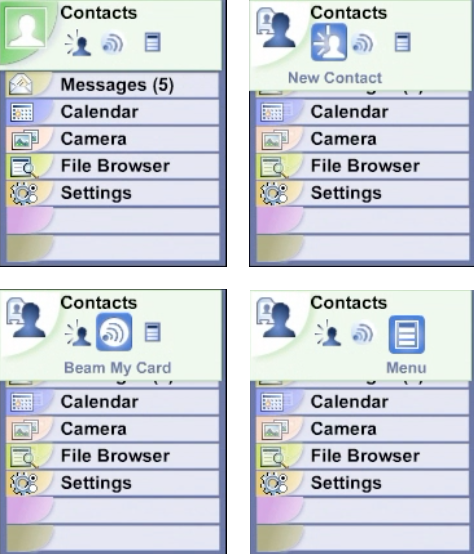
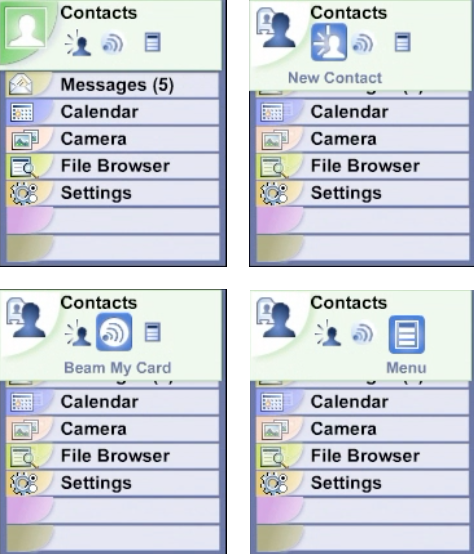
The original "Samsung ZUI" was my first main project at Picsel. We were tasked with creating a proof of concept prototype from a concept video. The utility and usability of the design for both the hardware and the software would probably been quite timely had it been released in 2005/2006.
Unfortunately our design never made it to product, mostly because we were still completing our Flash engine and the engine wasn't ready for "gold standard" at this time. I still think the design stands up for the time though.

Unfortunately our design never made it to product, mostly because we were still completing our Flash engine and the engine wasn't ready for "gold standard" at this time. I still think the design stands up for the time though.



The original "Samsung ZUI" designs from Scott Jenson.



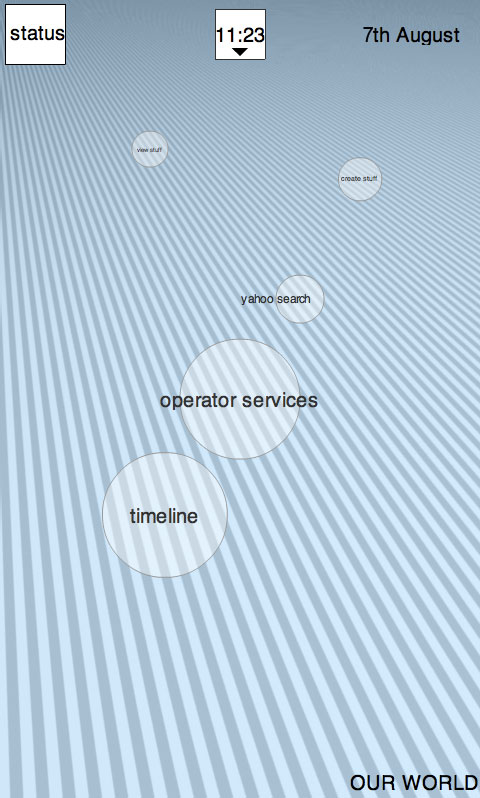
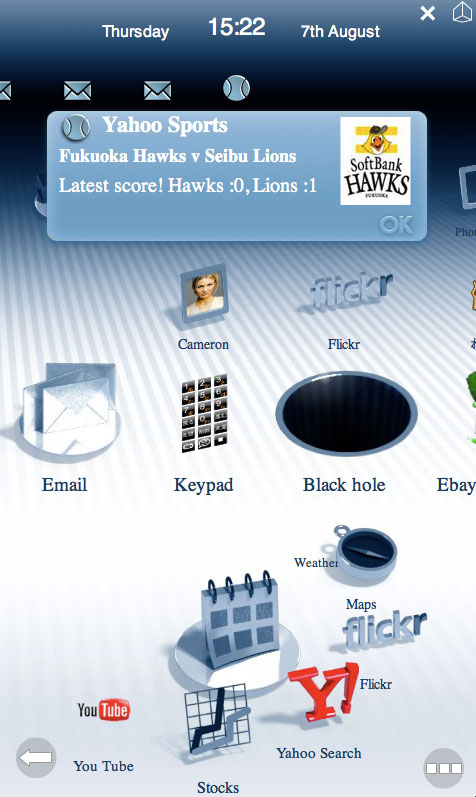
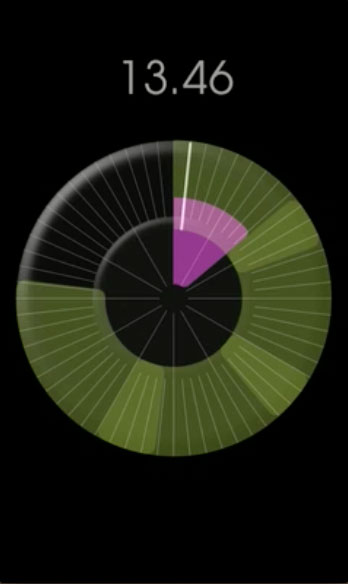
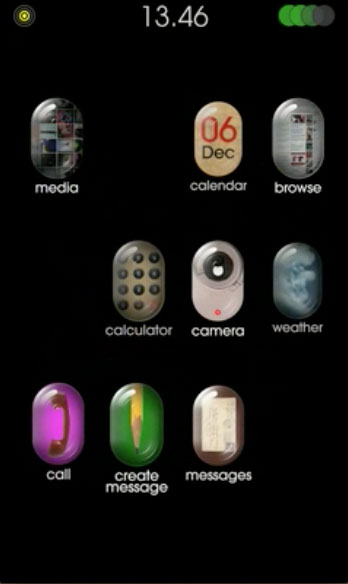
Bio ZUI
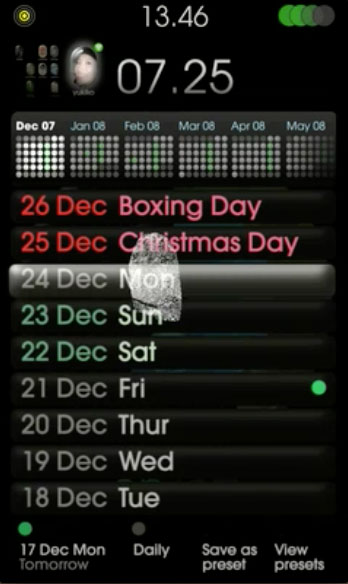
File history browser
Yahoo app
Some of the concepts made at the time. The driver behind our UI designs was that everything should be zoomable and I was responsible for many of these "zooming user interface" ideas.
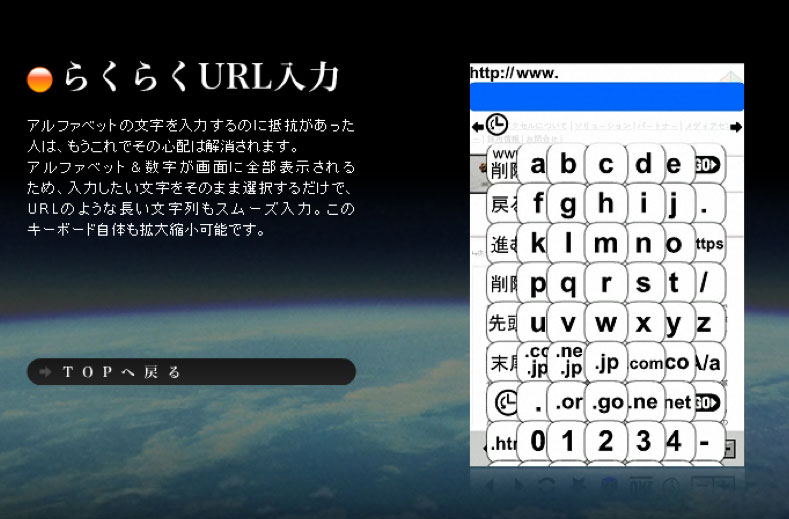
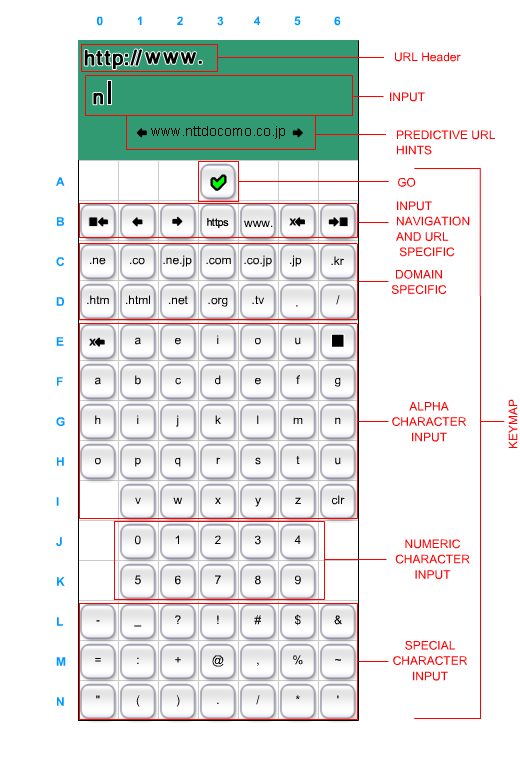
Zoomable text entry UI
Rakuraku mini proof of concept
Rakuraku mini proof of concept





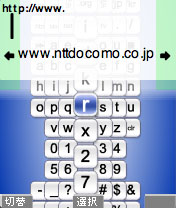
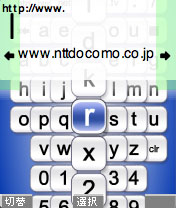
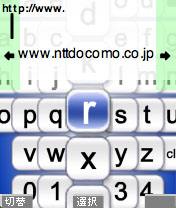
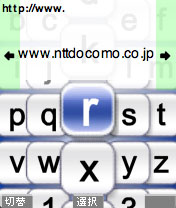
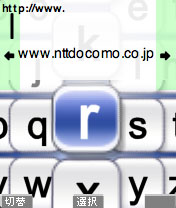
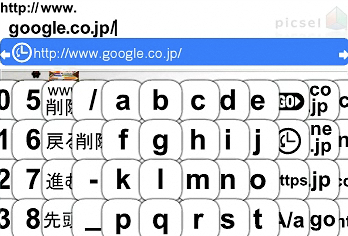
Early beta of what became known as the "Rakuraku" text entry UI (in English "easy easy"). This concept was successful in being productised for the Japanese market.
2007
Prototyping really takes off and products are made.
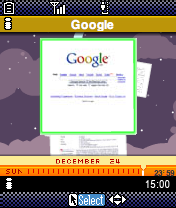
The "Rakuraku" URL entry system on the NEC 904i - one of the top selling devices in Japan 2007.
Luckily I get to visit Japan about 5 times to see:
NTT
Docomo
NEC
Softbank
KDDI
"Rakuraku" review
"Rakuraku" Text entry video
The "Rakuraku" URL entry system on the NEC 904i - one of the top selling devices in Japan 2007.
Luckily I get to visit Japan about 5 times to see:
NTT
Docomo
NEC
Softbank
KDDI
"Rakuraku" review
"Rakuraku" Text entry video
2007 Lead prototyper - Picsel technologies
Entering the era of the usable touch screen mobile device with the advent of the iPhone I was daunted but undeterred and continued to design interactive proof of concepts for potential clients. My biggest win was with NTT Docomo and I was instrumental in both helping to win the initial pitch, designing the user interface solution and developing the zoomable UI codebase for gold master production.Rakuraku - easy URL entry
ProductDocomo n904 "Rakuraku" URL entry systemPlatformNEC n904 (Japanese WVGA mobile)
BriefDevelop unique browser solution / new user interface for mobile phone. Solve the problem of URL entry on specified device.
ProcessDesigned and built working prototypes. Successfully pitched concepts to client base, including personally to head of Docomo mobile design (Takeshi Natsuno). In-house engineering and product delivery with respect to the agreed original design.
ResultNew UI solution for both 5 way and neuropointer which enabled easy URL entry on Docomo's new range of NEC phones for Summer 2007.
The n904 was the best selling phone in Japan for that season and the UI bolstered their desired Web 2.0 branding.



Reportedly the deal was worth £4 million, although I had no concept of that at the time.
The product was included on the device ROM as part of the phone's internet browser.
Later on we got more involved with touch UI and thought there were still opportunities to sell to OEMs and operators.
Pitching this work in Tokyo to Masayoshi Son the head of Softbank was something I'll never forget. (Of course we were up against the iPhone...)
Nara
ProjectNaraPlatformNokia n810
BriefDesign and develop a compelling and unique touch interface for the holistic mobile phone experience - including notifications, telephony, creation and browsing of content.
ProcessA team of four of us worked out in Japan for about a week to brainstorm and whiteboard our ideas. We looked at the iPhone and also Japanese platforms for inspiration. On return to the UK we then took our concepts and created functional prototypes which were refined upon and visually designed. Our user acceptance panel for the product was the company CTO and CEO.
ResultA high fidelity prototype interface which showed how the phone UI would work.


Lo-fi proof of concept.
Icon sketches.
Hi-fi proof of concept.
WMC 2008
ProjectTouch UI exemplar for the World Mobile Congress showPlatformNokia n810
BriefWorking from a 3rd party concept demo showreel create a functional prototype to showcase our Flash zoomable UI platform.
ProcessFrom looking at ideas in the concept demo showreel worked with the design team to make a prototype UI within the six week time given.
ResultSuccessful showcase demo for Picsel's presence at the World Mobile Congress 2008. This prototype went on to be representative of Picsel's touch UI solution for mobile.




Stills from the showreel video.
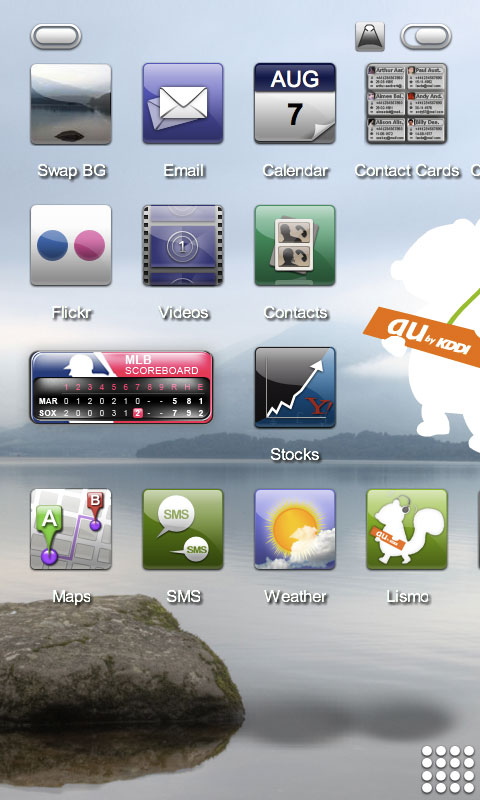
The prototype UI running on the n810 device.
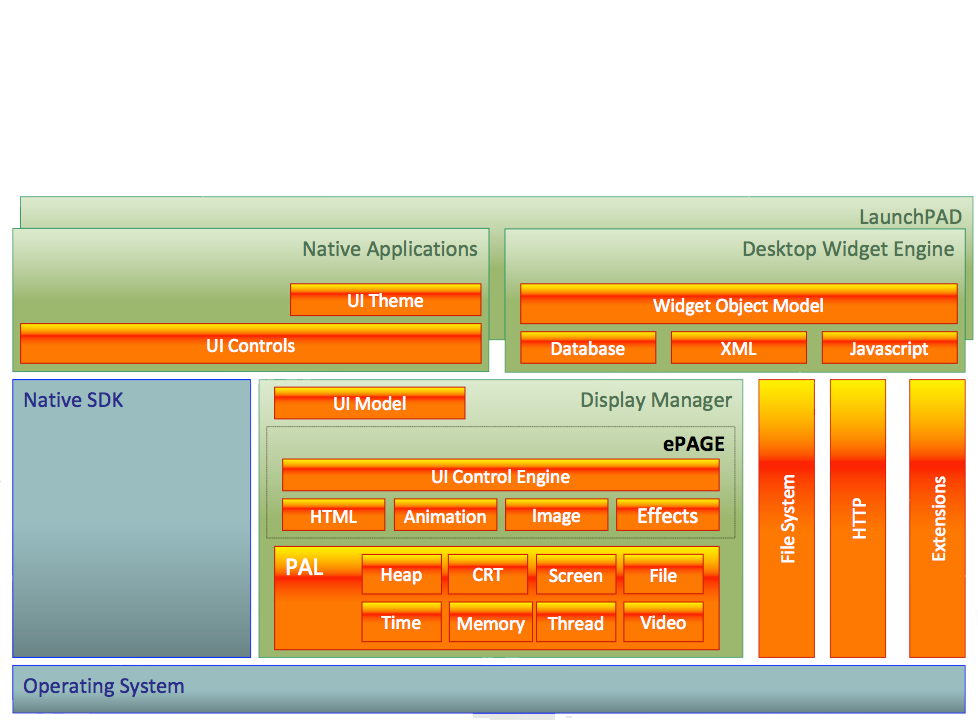
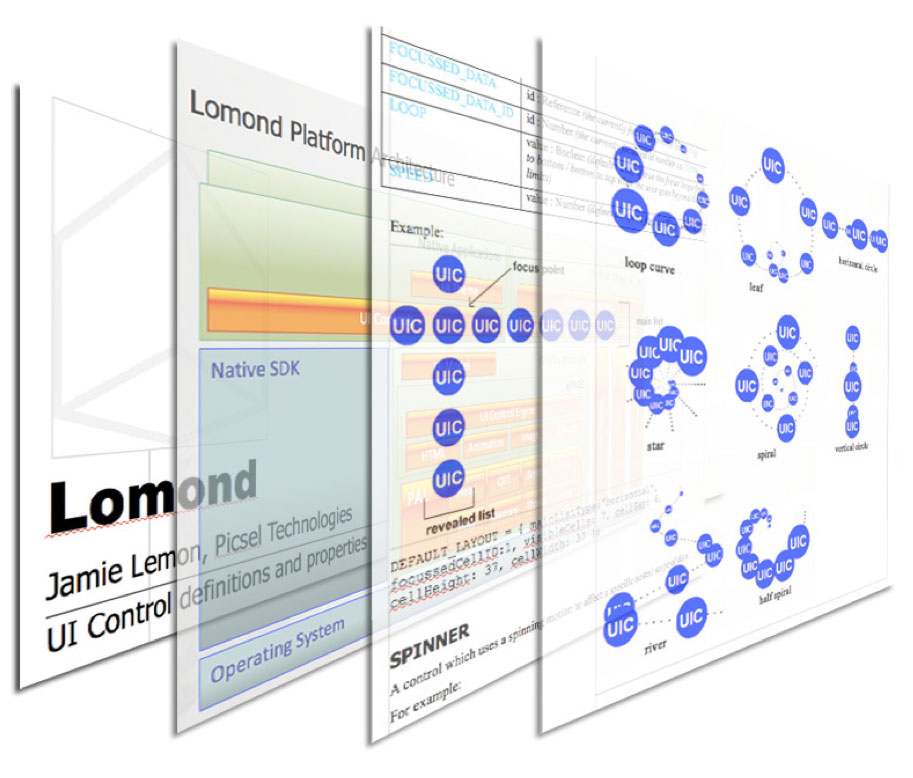
"Lomond UI" - platform documentation
Lomond UI
ProductPicsel - Lomond UIPlatformMultiple platforms including Android, Windows Mobile, BREW, Symbian, Linux.
BriefWork with engineering teams to develop a generic user interface platform. Document, from first principals, the tenets of UI design practice. Create abstracts and develop visual designs and interactive prototypes as required.
ProcessCreated initial documentation defining UI Controls (UICs) and their properties. Explained base principles to C engineers and other invested stakeholders. Created working prototypes for delivery by Lomond team. Developed a Glossary of UI Controls and supplied contextual analysis, functional specifications and working examples for all.
ResultStreamlined in house UI Design, introduced base principles and better co-operation and team work to deliver to interactive design specifications.


UI Controls - Documentation for engineering teams and aspirational widget based user interface.
Notably during this time I also buy a Mac, learn the iOS SDK and setup a small app partnership business with my partner Suzan Sanver, we call it 'Lemon Sanver'
iOS Developer, Designer and Dogsbody :) - Lemon Sanver
A partnership business making iOS goodies

Started making iOS apps in my spare time.
2009
Design agency experience begins at Fjord on a dedicated Nokia project.
2009 Design Technologist - Fjord Berlin
The opportunity to work on a project for Nokia with Fjord arose in mid 2009 and I jumped at it. My 1st agency experience opened my eyes up to the concept of service design. It was also done properly, with a great team, it involved formal user testing, looked at empirical evidence and got to the core process of good user-centered design.My main responsibility was to engage with the design process and create prototype solutions with Adobe AIR for user testing sessions to help define the product.
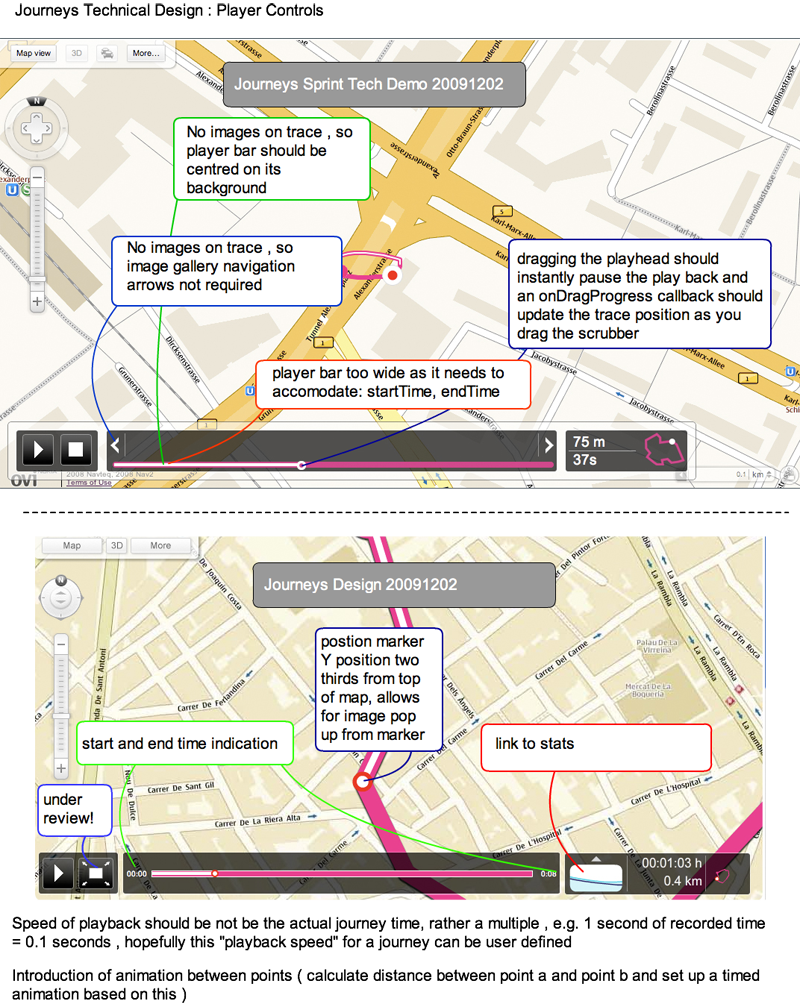
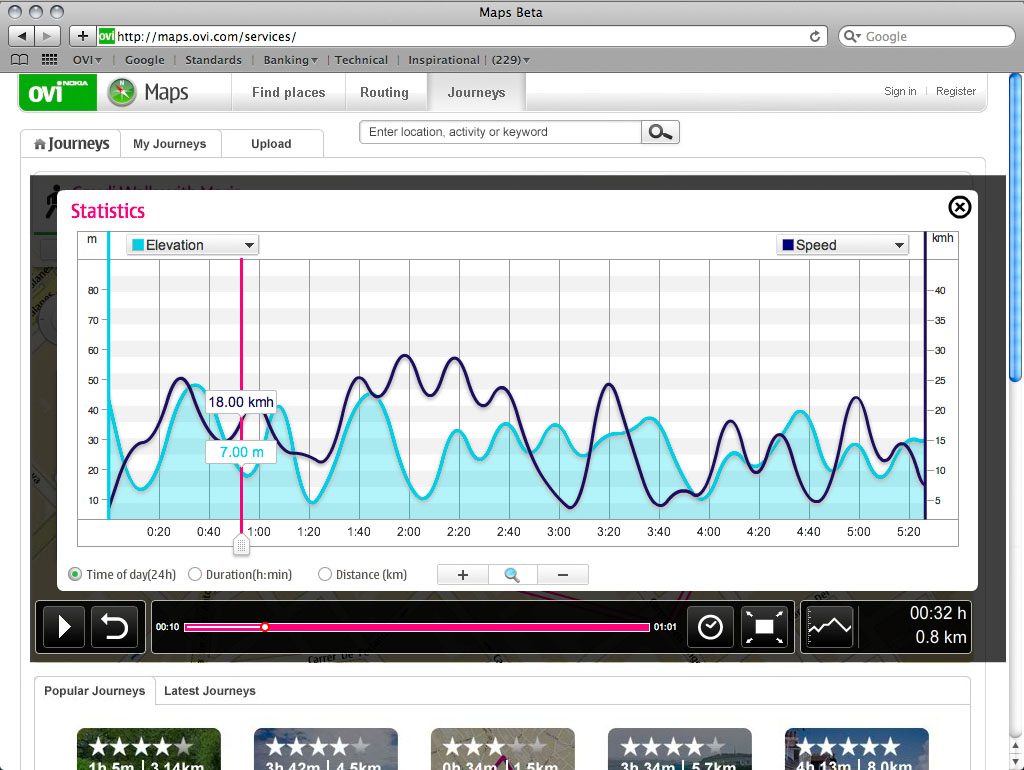
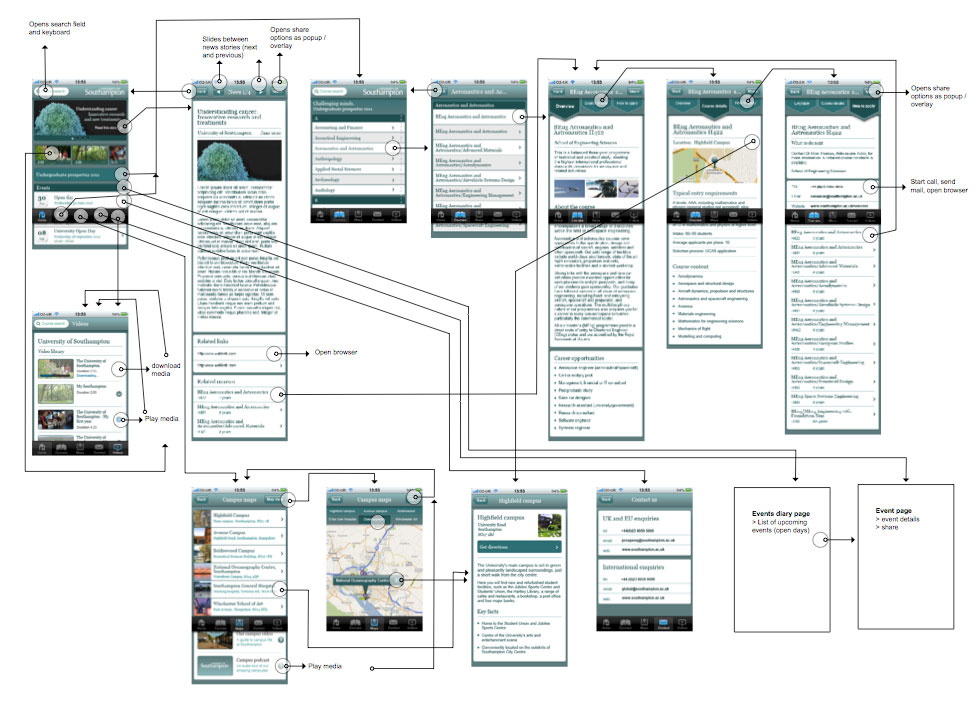
Nokia Journeys
ProjectNokia Journeys - a new Ovi service.
PlatformWebsite and Nokia series 60.
BriefAs part of the team, deliver both low and high fidelity prototypes to explore and discover a new service for Nokia which allows a user to record and share journeys. The designs should showcase a service which encourages people into engaging with journey creation, commenting and sharing. The journey recorder should be efficient and intuitive. The service should be part of Ovi Maps overall ecosystem and fit seamlessly within that context.
ProcessAs part of the service design team at Fjord we explored the concept from many angles and shared concepts with Nokia's internal teams. My role was to create working prototypes from wireframe, concept and visual designs and to rapidly iterate the concepts against user test results - suggesting new approaches and solutions to problems as we progressed.
ResultThe journeys concept moved into development at the end of 2009 for the web and mobile developer teams to implement. I worked with these teams for a couple of months before returning to the UK.


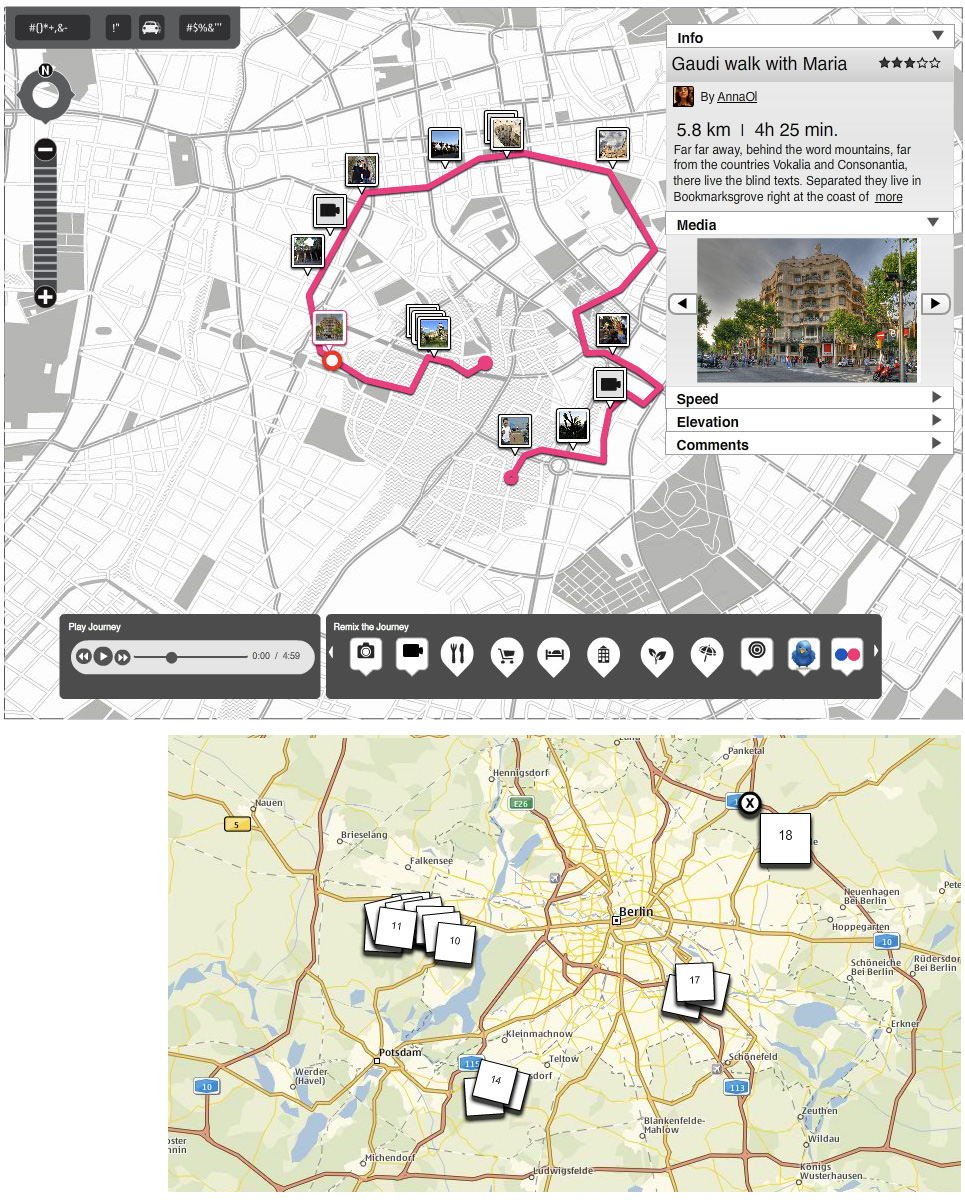
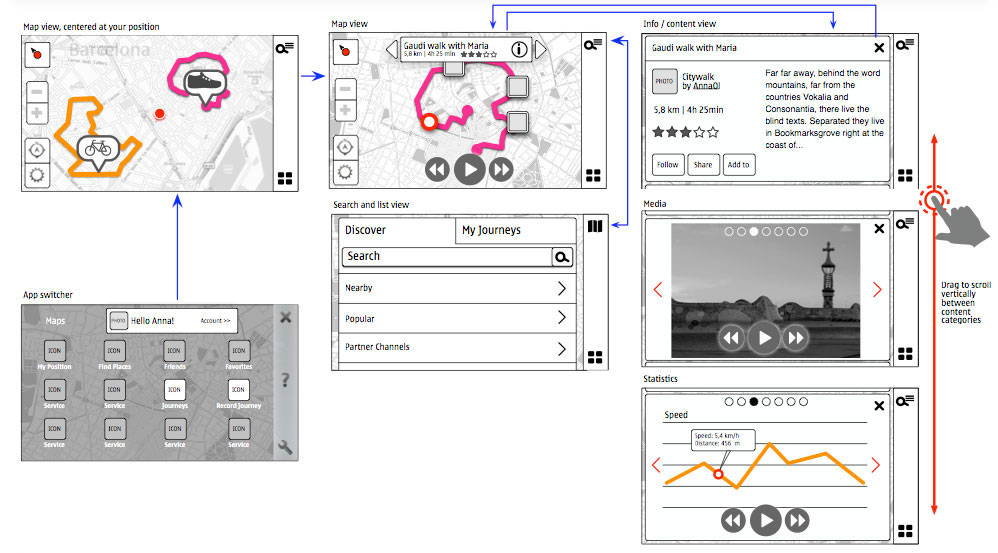
Both low and high fidelity interaction designs were produced for user testing with Score Berlin.

One of the wireframes from the team.


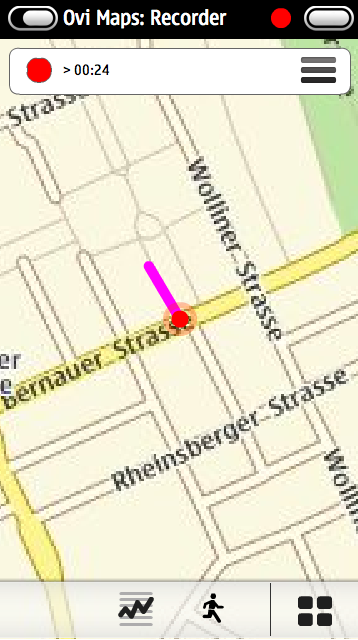
Screenshot from the mobile phone journey recorder prototype
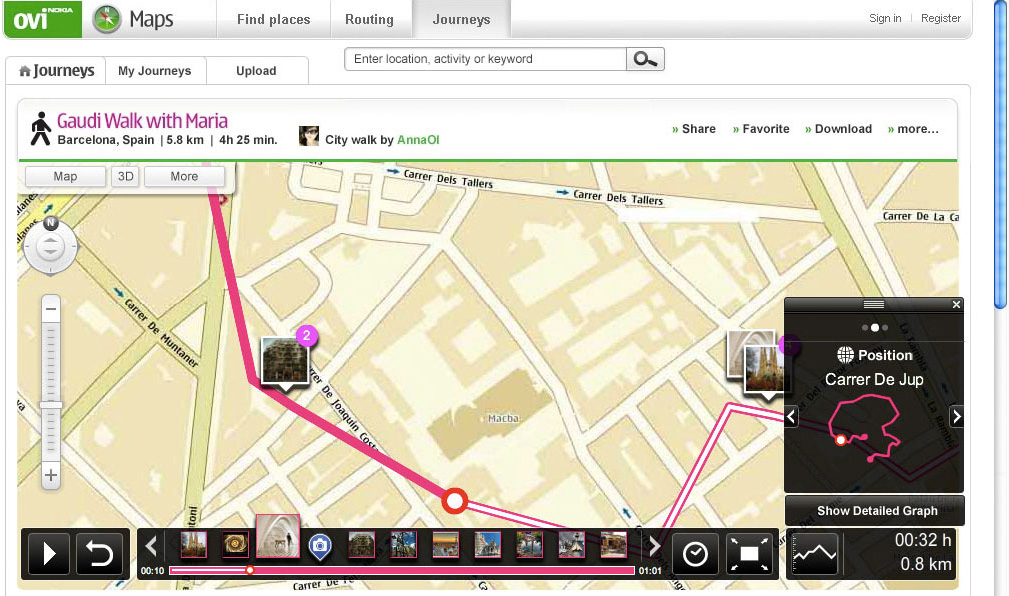
Screenshot from the desktop prototype experience

Detail of the statistics view of your journey.
2010
Interaction Designer at Precedent
2010 Interaction Designer - Precedent
Although offered a full time position at Fjord personal circumstances at that time meant I had return to Scotland. I was offered a position at Precedent, Edinburgh as an interaction designer.Due to my background in mobile - most of my work was in this area. Working with clients and visual designers to turn mobile ideas into tangible products.
Mobile app development

Mobile app high fidelity UI flow
In fact, because I knew a little software engineering, and because of the sales demand for mobile the job turned out to be a year making native iOS and Android apps from designer's visions. Essentially I was almost 100% an app developer for the time.
Some of the apps developed at the time:
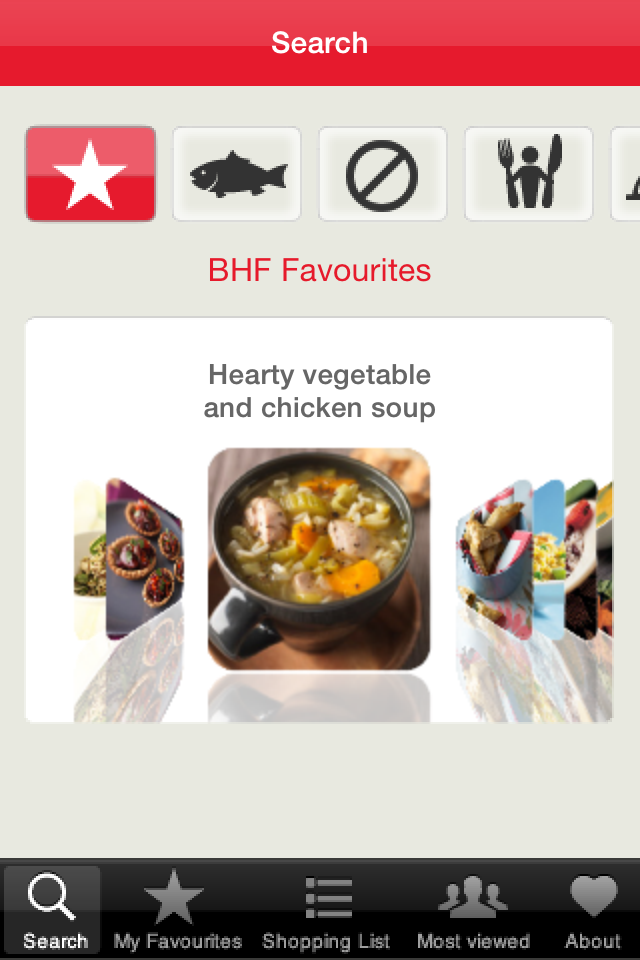
British Heart Foundation: Recipe Finder
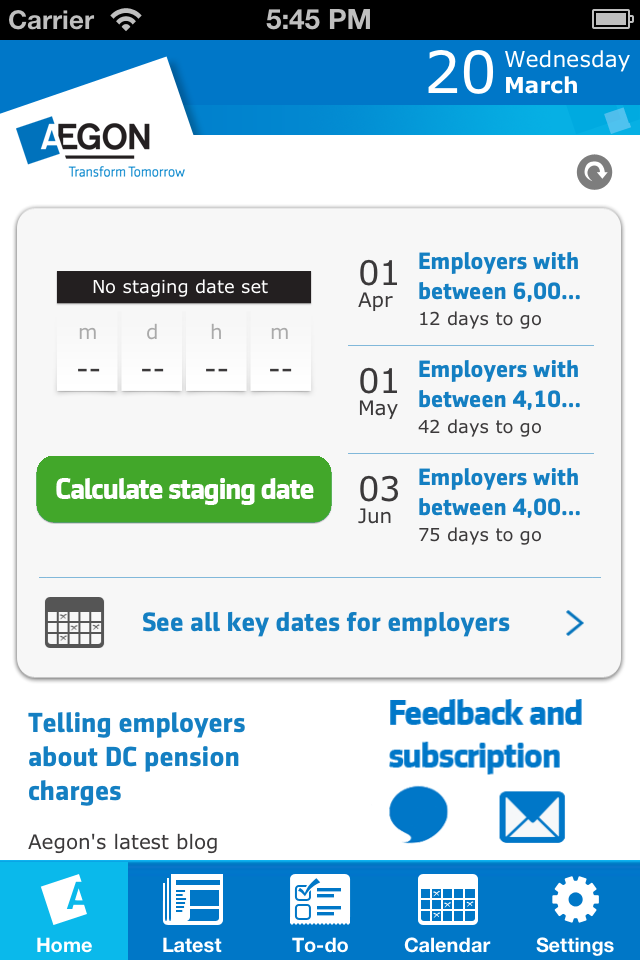
Aegon: Planner
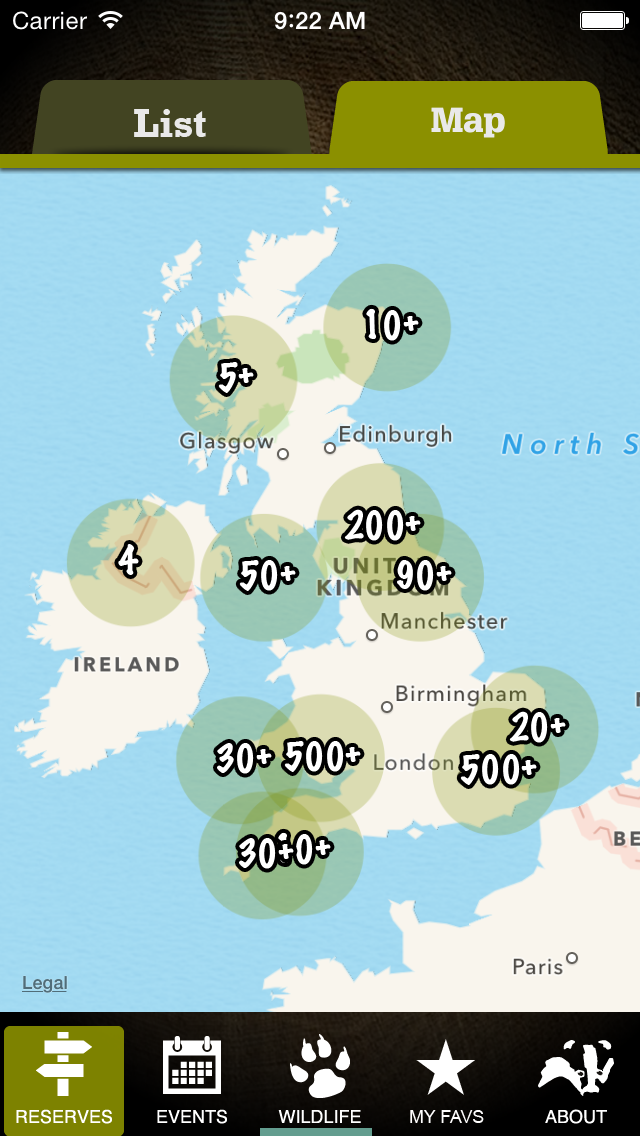
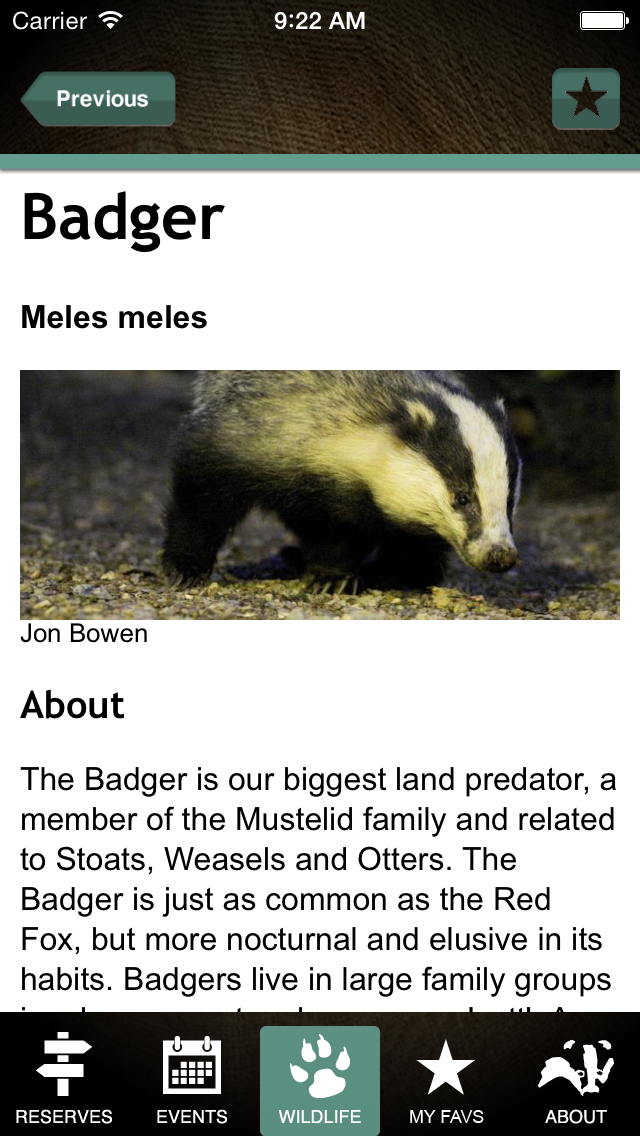
The Wildlife Trusts: Nature Finder
British Heart Foundation: Recipe Finder
Aegon: Planner
The Wildlife Trusts: Nature Finder




Screenshots from the app projects.
With graphic assets supplied by Aardman animations my task was to create digital adverts with respect to file size (<50K) and creative direction.
Created Flash timeline animations with creative director, added ActionScript for interactive elements.
Created Flash timeline animations with creative director, added ActionScript for interactive elements.
Timeline animation
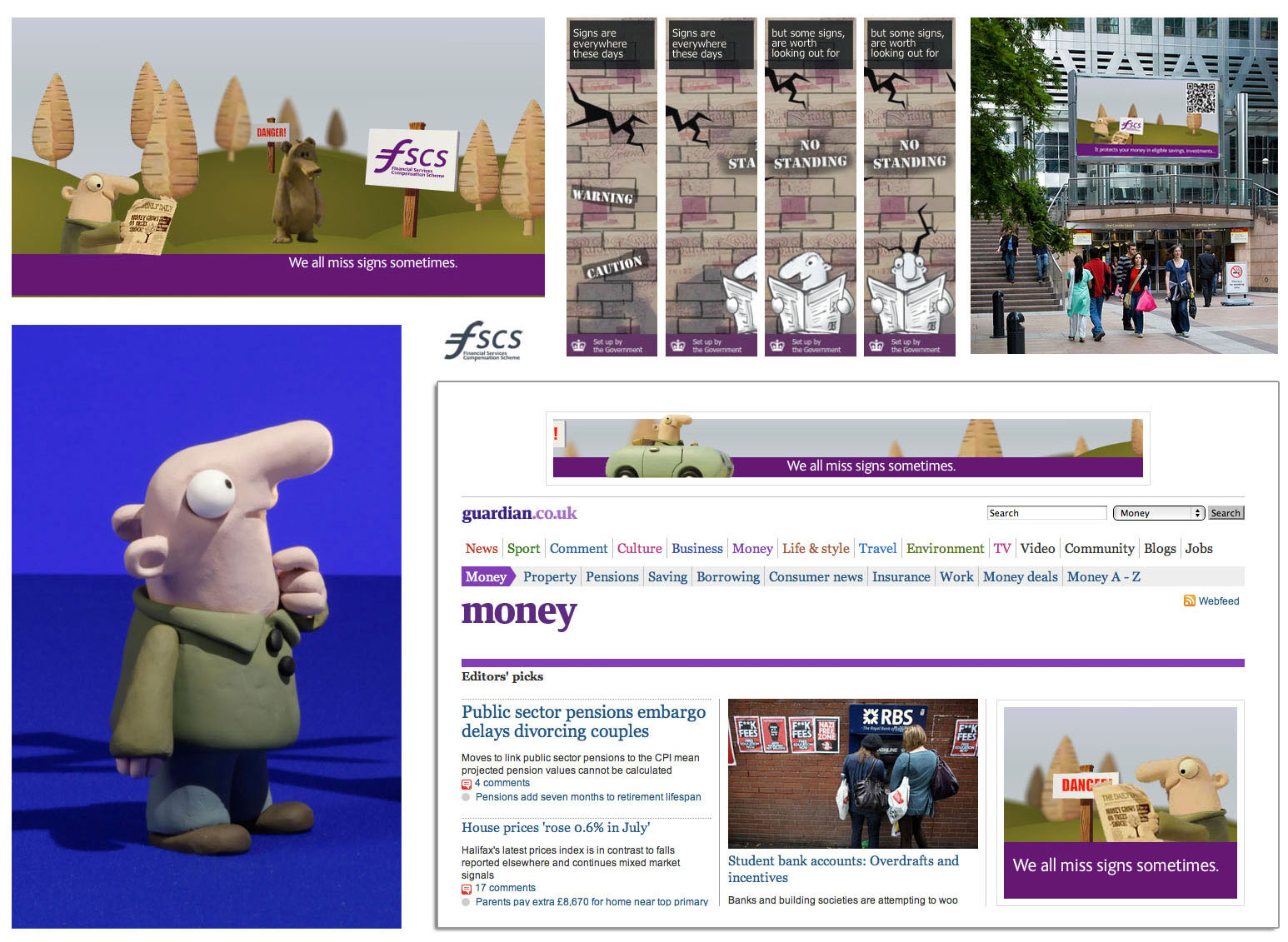
Although I was still used from time to time for my flash animation skills and thoroughly enjoyed building some Google Click Serve compliant adverts for the FSCS.

The FSCS digital adverts project showcases my traditional timeline animation skills. I also worked with the media agency in London to convert the content to fit on "Jumbotron screens" - for tube and big screen outdoor contexts.
2011
Leading a team, focussing on one product - a great challenge ... at Picsel
2011 Design Manager - Picsel
I was offered a leadership position and moved back to my old company in Glasgow for what turned out to be a "swan song". I led a team of three designers working on designing the interface and utility of their flagship Smart Office 2 product. We were competing in the mobile office space with the likes of Quick Office.Developing a product - leading a team



Me and my team created storyboards and wireframes for the engineering teams as well as being responsible for the widget design and overall visual design of the product.
My team was responsible for:
• discovering and wire framing the user interface • interactive design • concept design • individual component definition • prototype testing of ideas • high fidelity visual design • working with software engineers to deliver with respect to design
We reported directly to the CTO of the company at a regular weekly roadmap meeting as part of the PDQ team. (Product Design Quality)
Unfortunately the market place for office apps was one that was probably too niche and already fundamentally owned by the likes of Apple, Microsoft and Google.
We couldn’t compete especially after Google bought Quick Office and no buyer seemed to want us.
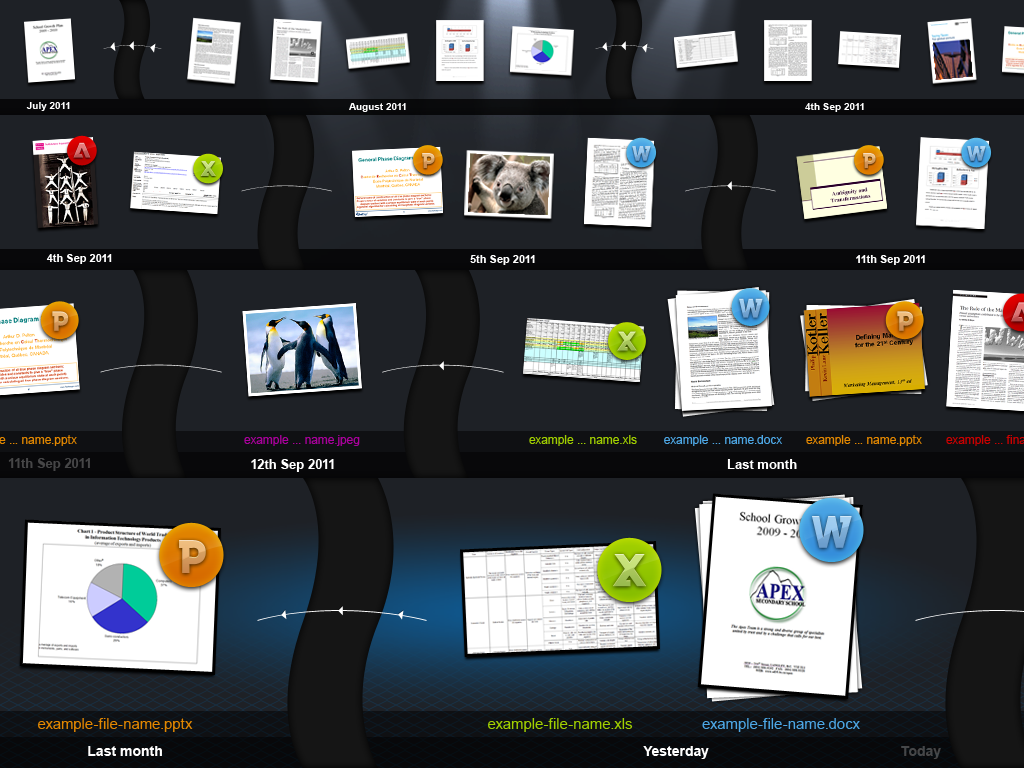
See the zoomable document timeline video
• discovering and wire framing the user interface • interactive design • concept design • individual component definition • prototype testing of ideas • high fidelity visual design • working with software engineers to deliver with respect to design
We reported directly to the CTO of the company at a regular weekly roadmap meeting as part of the PDQ team. (Product Design Quality)
Unfortunately the market place for office apps was one that was probably too niche and already fundamentally owned by the likes of Apple, Microsoft and Google.
We couldn’t compete especially after Google bought Quick Office and no buyer seemed to want us.
See the zoomable document timeline video




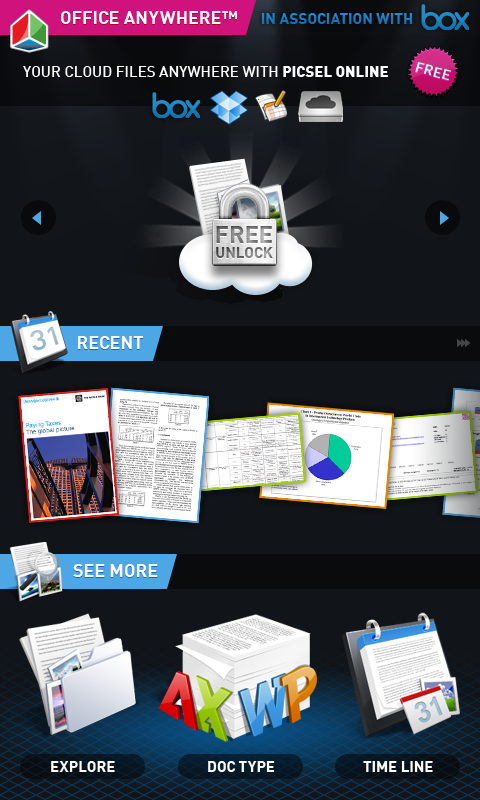
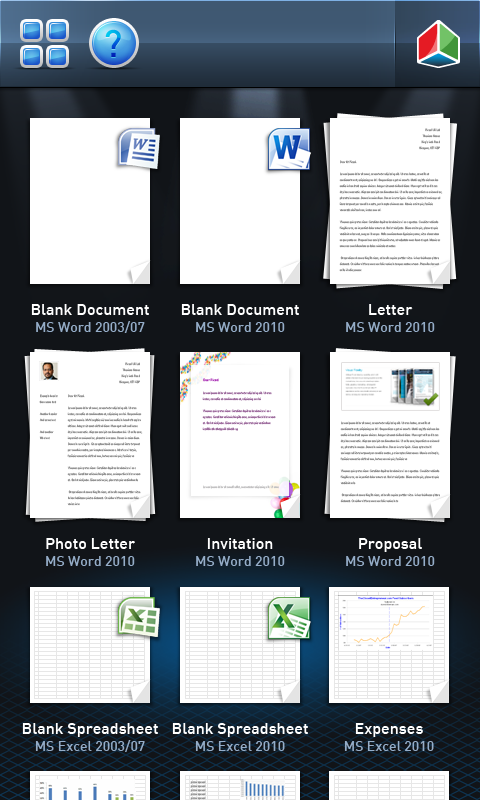
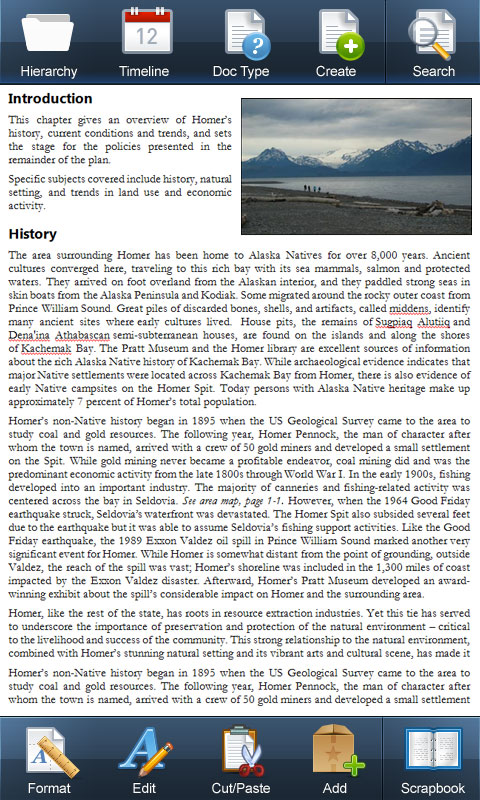
Screenshots from the Smart Office 2 app.


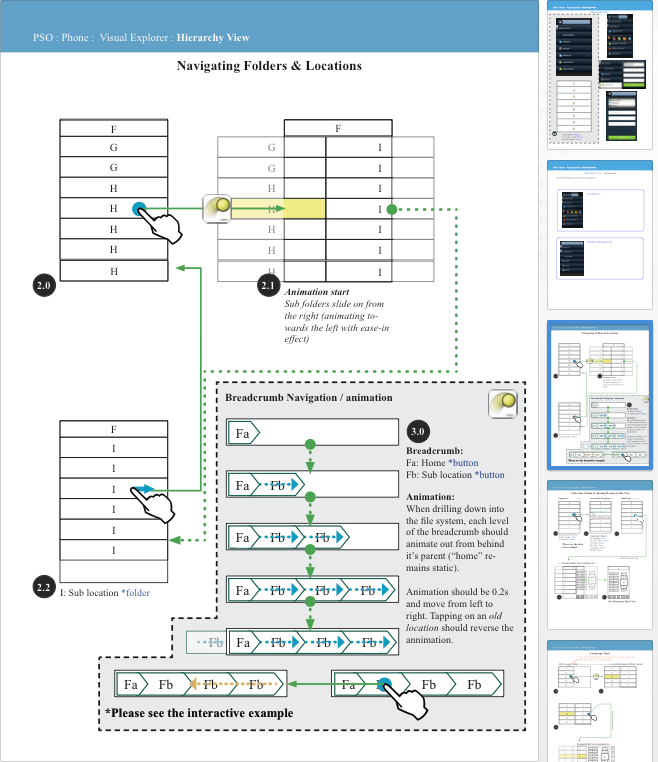
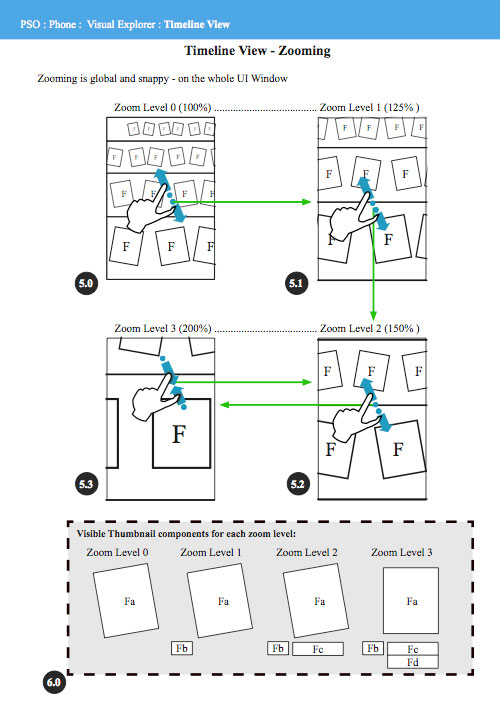
Wireframe and high-fidelity visual design for the document timeline / document history view.
2012
Interaction designer and consultant Precedent
2012 Interaction designer and consultant - Precedent
I move back from Glasgow to Precedent Edinburgh. This time with a bit more high level consultancy and responsibility for the creativity involved.
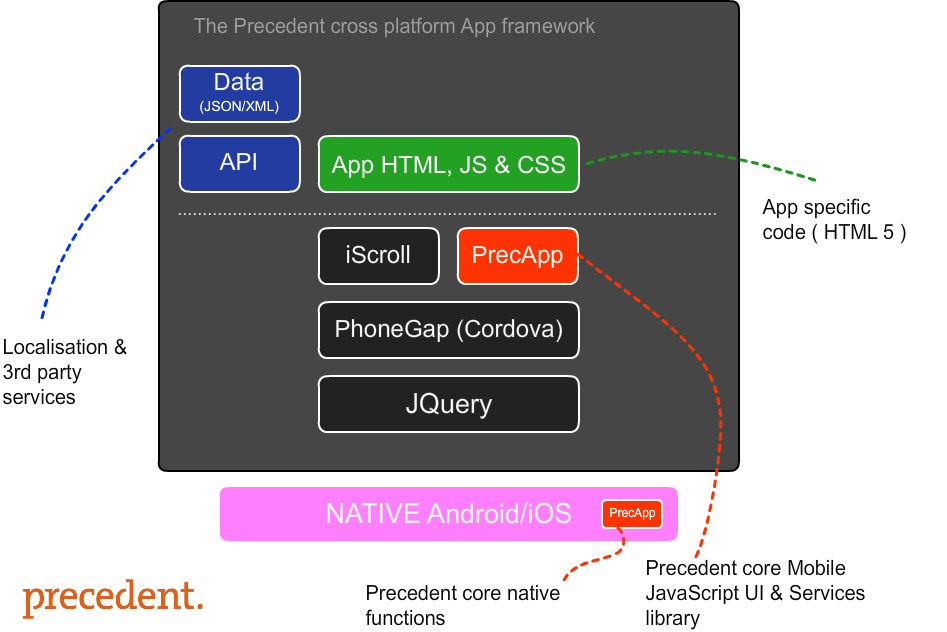
Developed a cross platform app framework based on Cordova.
Prec App
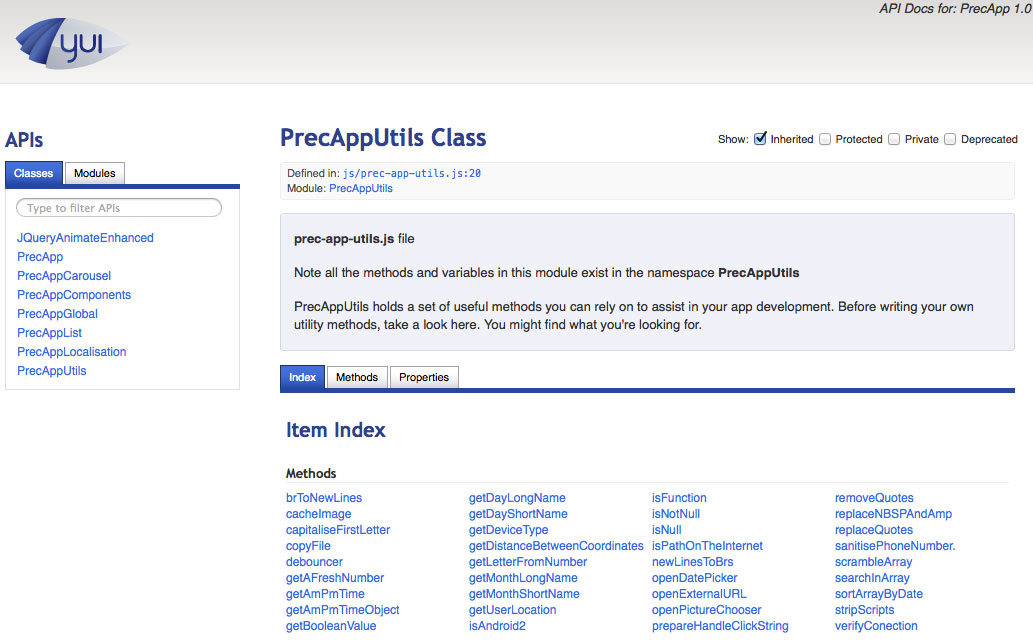
Prec App is a JS framework module for making your cross platform PhoneGap apps more app like. I maintain the codebase with one other developer and use it for all our cross platform app solutions. I was also responsible for documenting the source code and API with YUIdoc.
Prec App architecture diagram.

Prec App documentation sample.
I programmed these apps within the development team who were mainly responsible for the backend services. I worked closely with the design team to ensure the designs were followed through to the final product.
Apps
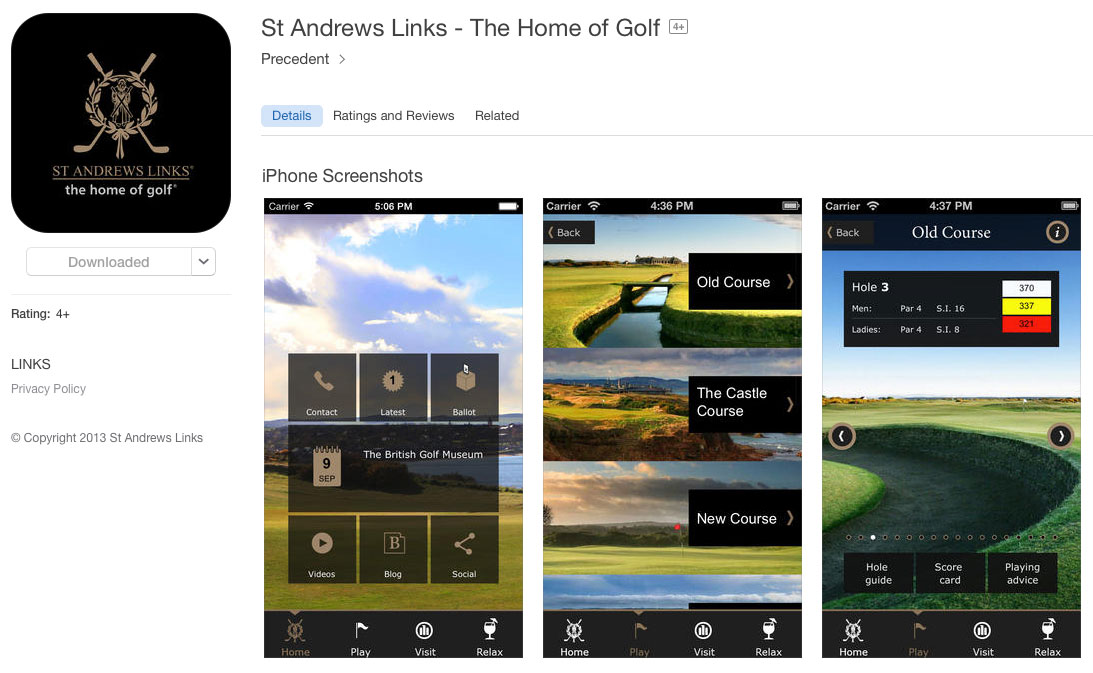
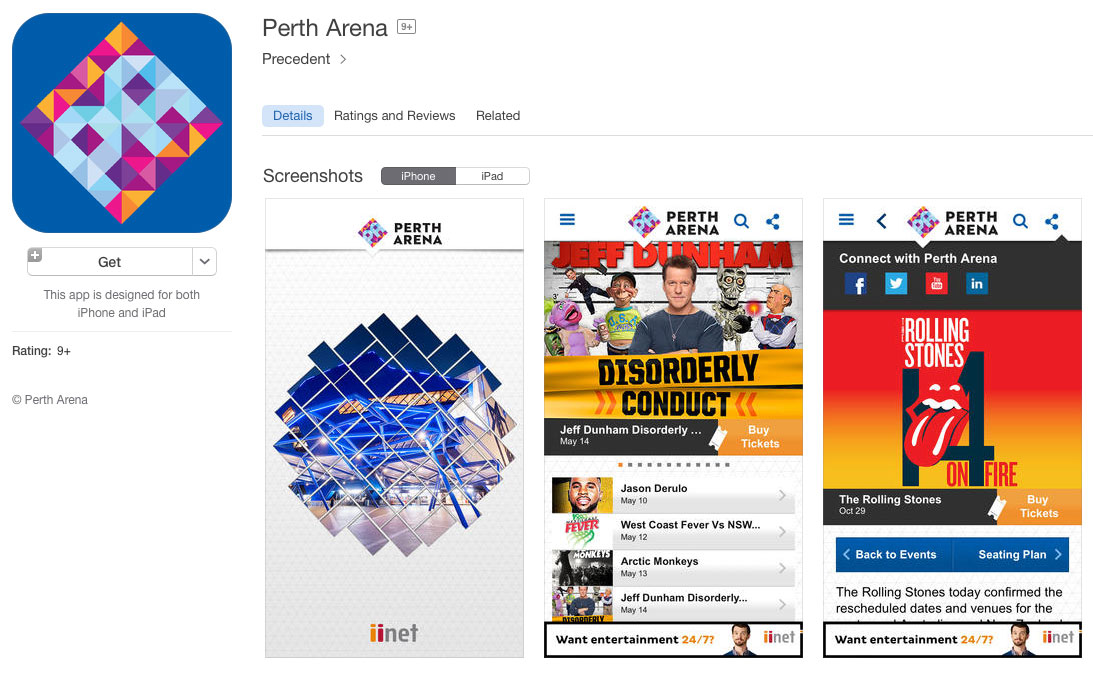
Made with Prec App ...
The St Andrews Links golf app is a companion app to provide the golfer with the optimal experience on the course whilst playing. Also further to this, as a visitor to St Andrews, there is much in the app to explore and enjoy.

The Perth Arena app was developed to deliver a full programme of events as well as handy in-venue details for the visitor.
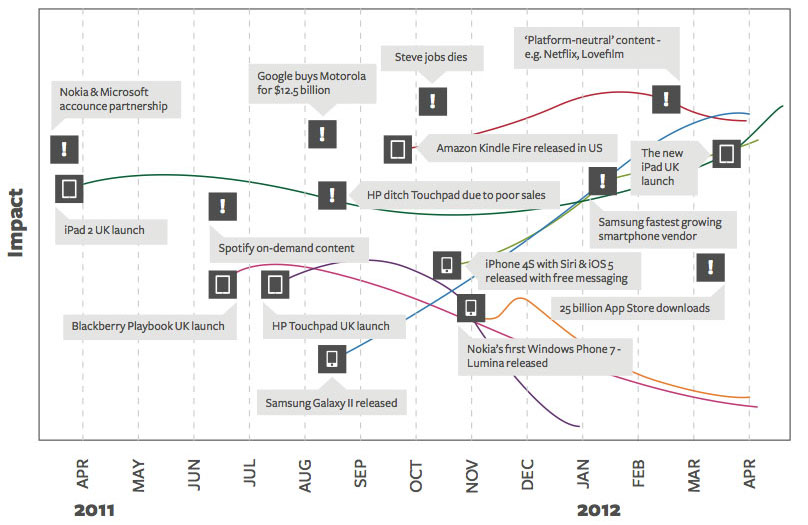
Contributed to all annual white papers over the last 3 years.
White papers
I'm responsible for helping research and write up white papers and analysing trends and events.
I actually also find it more relevant to create responsive sites for white papers than the standard PDF
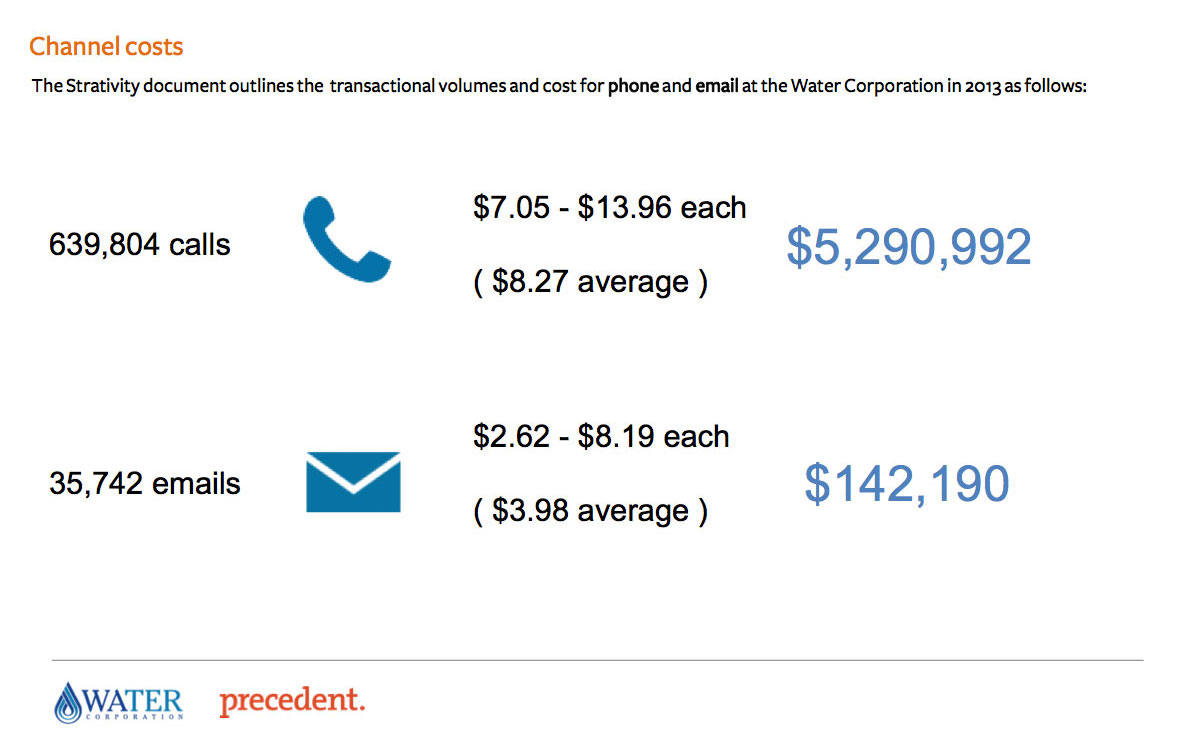
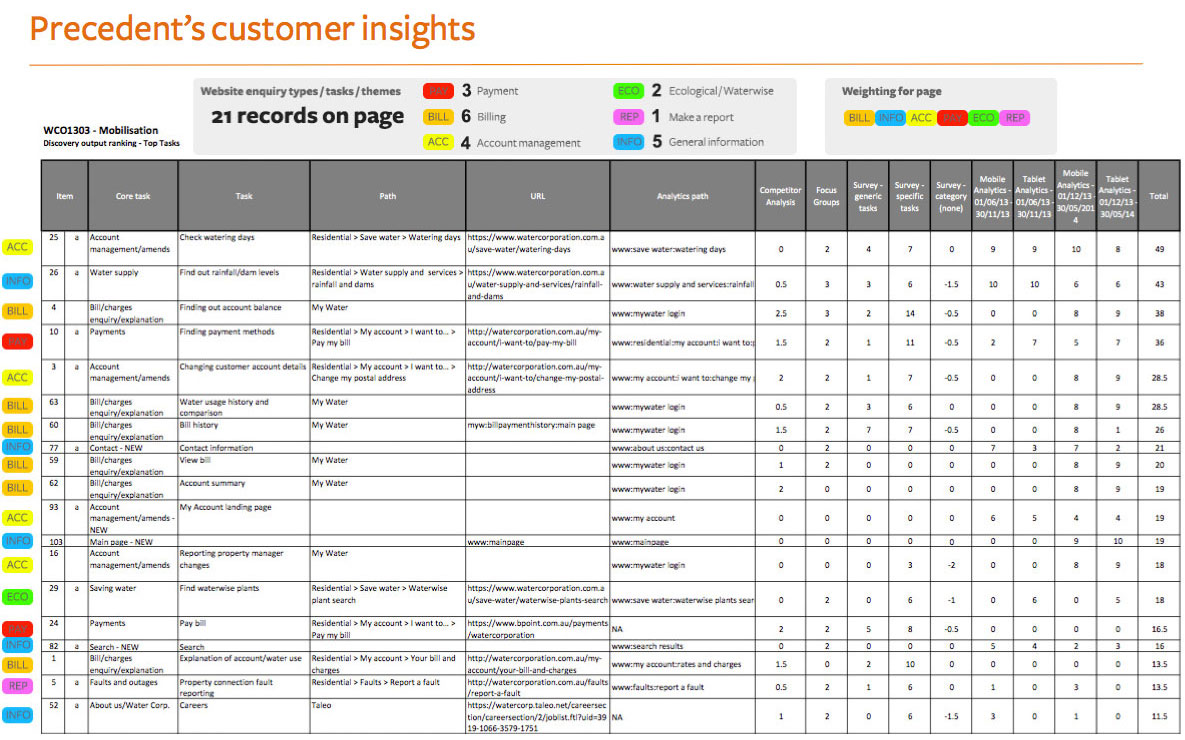
The cost benefit analysis for the Water Corporation of Western Australia focussed on the cost savings which could be achieved against a suite of mobilisation strategies.
Report writing & presentation




Report writing involves analysing data and all supporting documentation as well as looking at the big picture client and customer goals.
"Living Design" - This can be seen as recommended methodology to enable a more satisfying and successful digital delivery (often via a collaborative responsive design approach).
More creative technology, IxD and discovering the sweet spot
The responsive internet and "Living Design"
To me it feels like the new "default state" of the internet is that it all needs to be responsive by nature. So whilst at Precedent I am actively evolving my experience with the responsive web and keeping as up to date as possible with HTML5 and CSS3.I'm also interested in the concept and process of what I call "Living Design" - projects which have a highly iterative interaction design process at heart. I think the best way to convey how a design will look and feel is to build it whilst designing with the user goals in mind. Indeed this is part of the design process. Responsive design seems to lend itself pretty well to Living Design as its flexible, alive by nature and malleable.
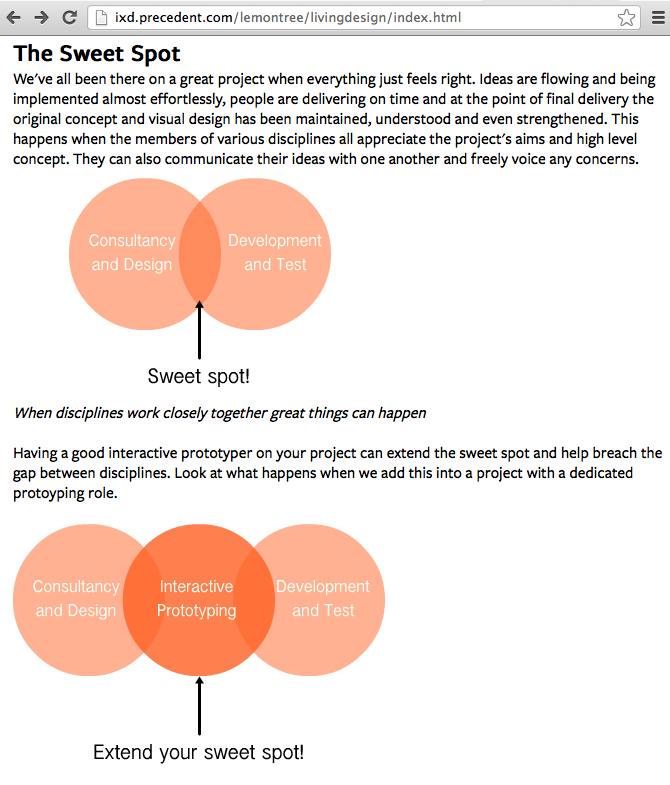
I believe that for the most successful outcome interaction designers need to work closely with visual designers, developers and test to get the most out of a project - to discover the sweet spot across the disciplines.
With this in mind I set up the IxD group at the company to focus on this approach:


My aim was to setup a company wide resource and a bit of a community to share design & development research, interaction ideas and projects both internally and potentially with clients.
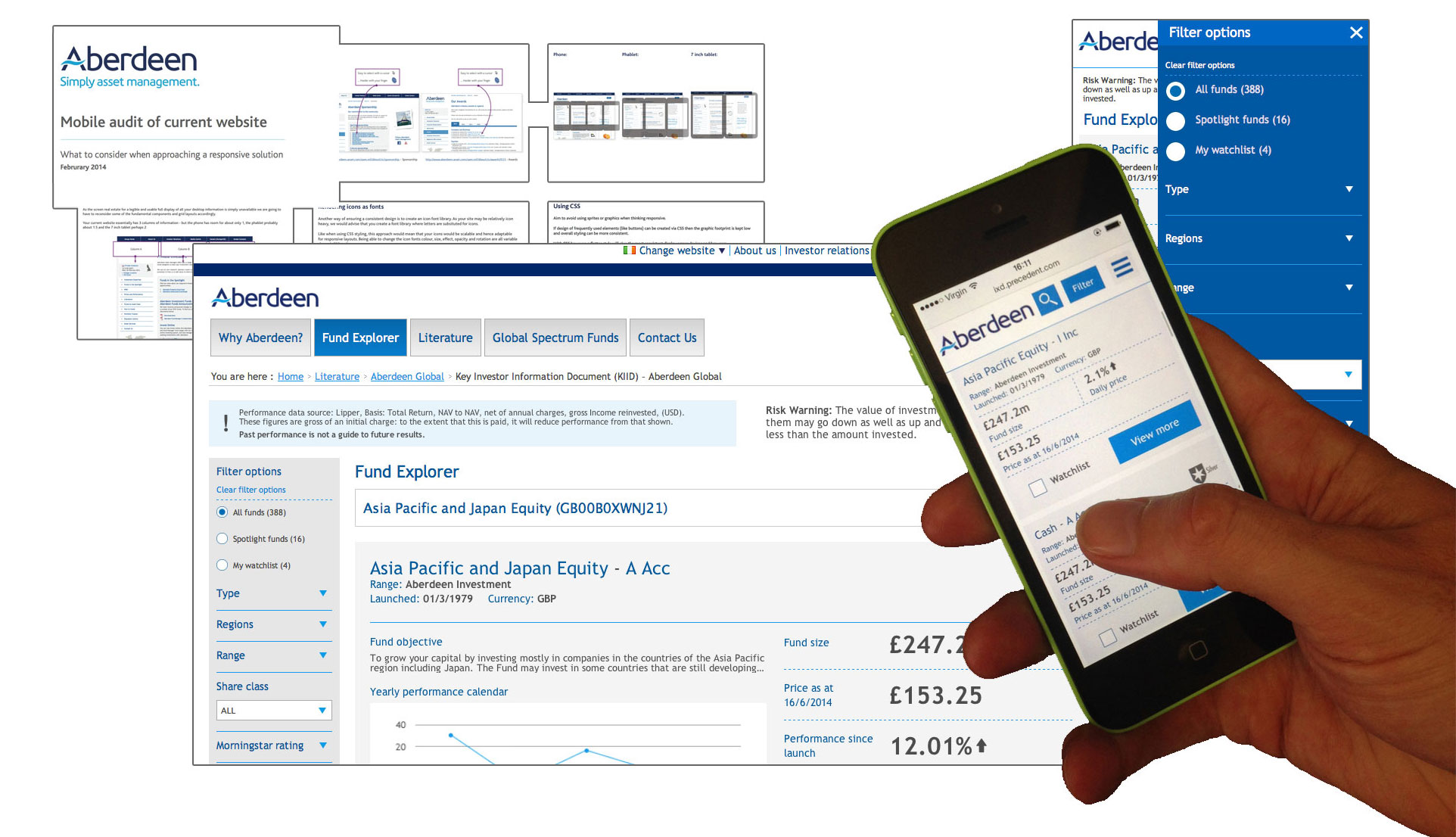
The Aberdeen Assets Fund Explorer proof of concept was a fully responsive solution which paid respect to their actual data. Therefore a degree of systems interaction was involved.
The project grew out of a mobile audit piece which I researched and presented to the client.
Fund Explorer
The project grew out of a mobile audit piece which I researched and presented to the client.
Fund Explorer
Fund Explorer
The first project to successfully use "Living Design" was for a fund explorer tool for Aberdeen Asset Management. This process delivered a usable prototype to them which was shared with in-house development.
A responsive solution for Aberdeen's Fund Explorer.
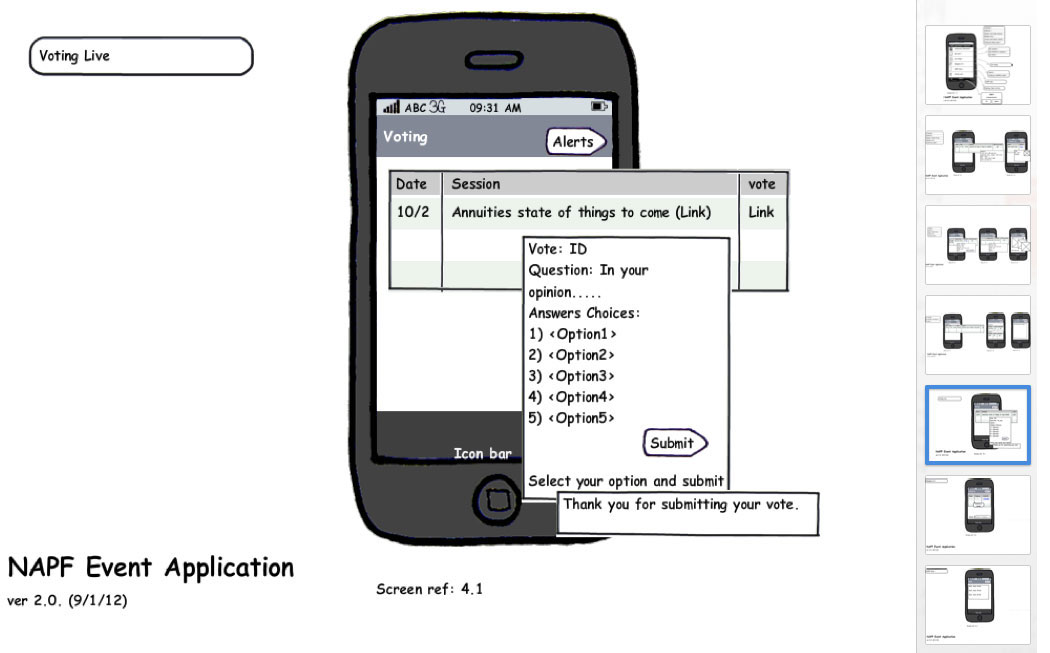
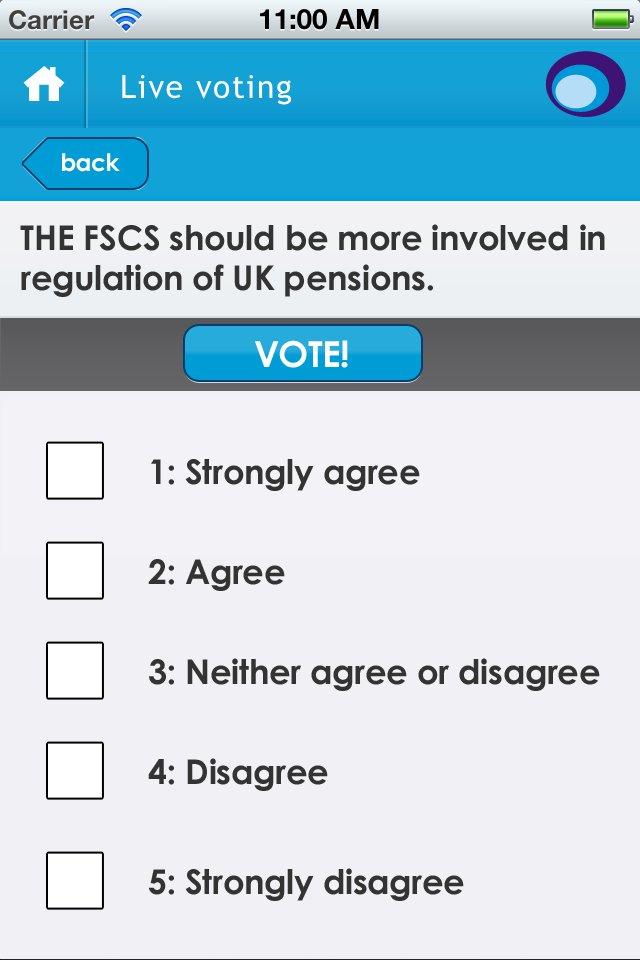
The NAPF conference app considers the delegate's needs at a venue.
Conferences run for 2-3 days and during that time the app is used for feedback, live voting and opinion polls.
Live votes are displayed real time in the main auditorium and ensuring the systems are in place for this audience interaction is ultimately my responsibility.
Conferences run for 2-3 days and during that time the app is used for feedback, live voting and opinion polls.
Live votes are displayed real time in the main auditorium and ensuring the systems are in place for this audience interaction is ultimately my responsibility.
Conference Companion
A cross platform app solution and a responsive web app for the National Association of Pension Funds.

Live voting - wireframe to finished product
Nugget - what a great name for analytics software - also probably my favorite project at Precedent so far (because it felt more like a proper "product").
We ran from concept to beta in the space of about 4 weeks - so a very satisfying turn around.
We ran from concept to beta in the space of about 4 weeks - so a very satisfying turn around.
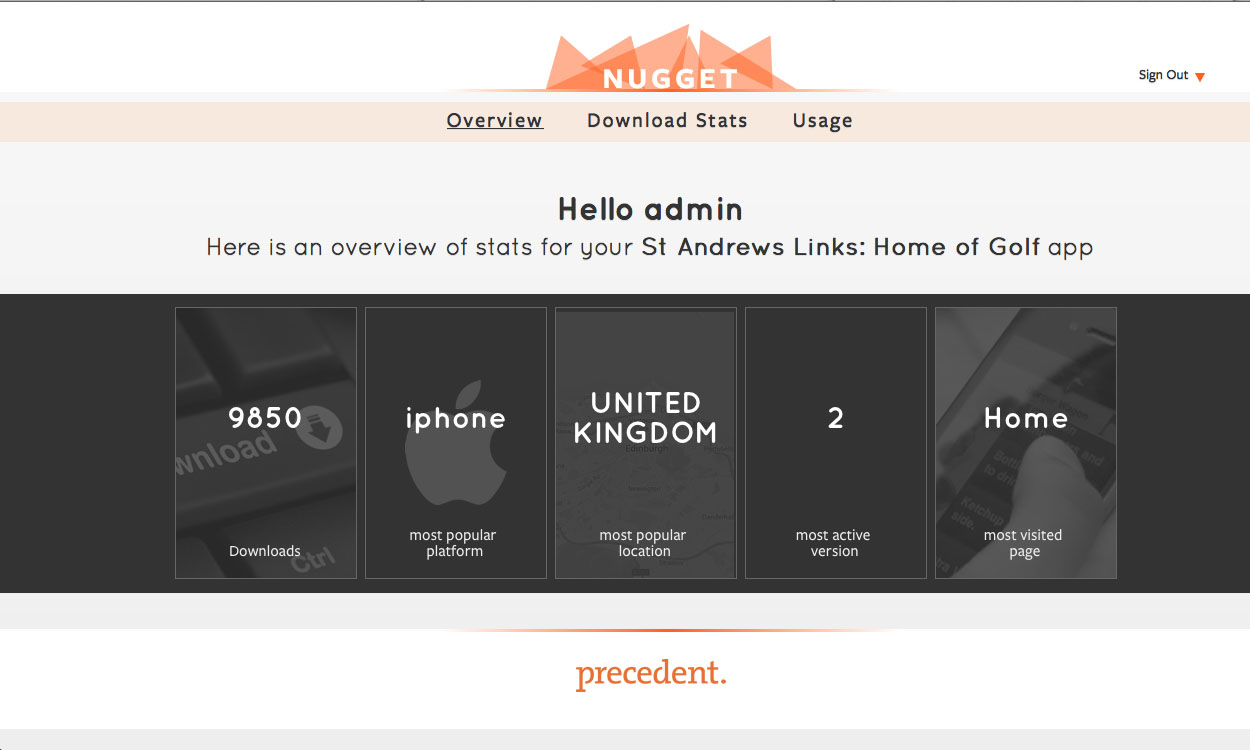
Easy overview analytics
ProjectNugget analyticsProblemBecause our clients don't have developer accounts they have to ask us to supply analytics for their apps. Wouldn't it be better if they could get an "easy overview" of their app analytics to allow them to access this information for themselves?
ProcessI managed this project with one designer and one developer:
• Worked with development and identified which analytics we could easily capture. • Worked with a visual designer to create a dashboard view which displayed these available app analytics. • Identified the key areas of quick overview for the client and brought these to the forefront. • We then built the Nugget database and front end API and integrated this into our apps as a beta product. • Once tested we then built the front end UI for the client login. • Tested the outcomes and distributed logins for our clients.
ResultNugget is hugely popular with our clients as it provides them with the quick top level summary overview of the statistics they need for their apps. Furthermore it is delightful to use, looks great and reduces the need for our clients to contact us with service requests.


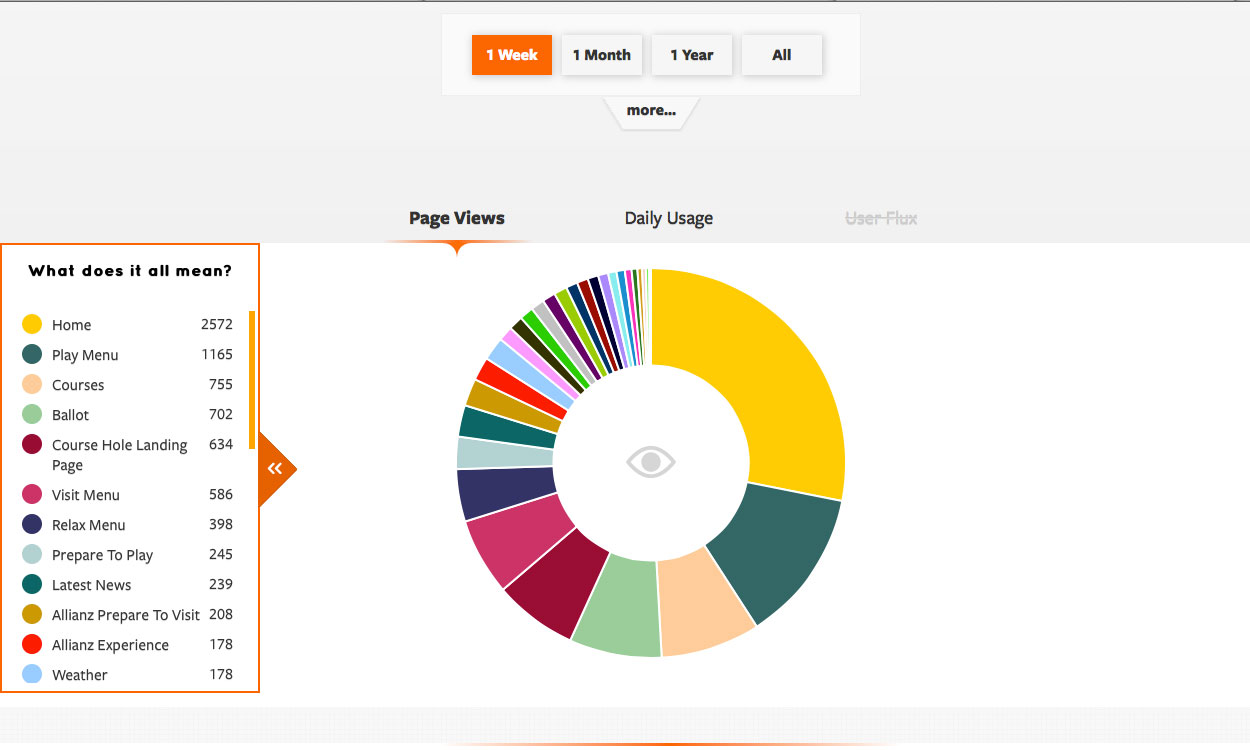
The top level dashboard view.
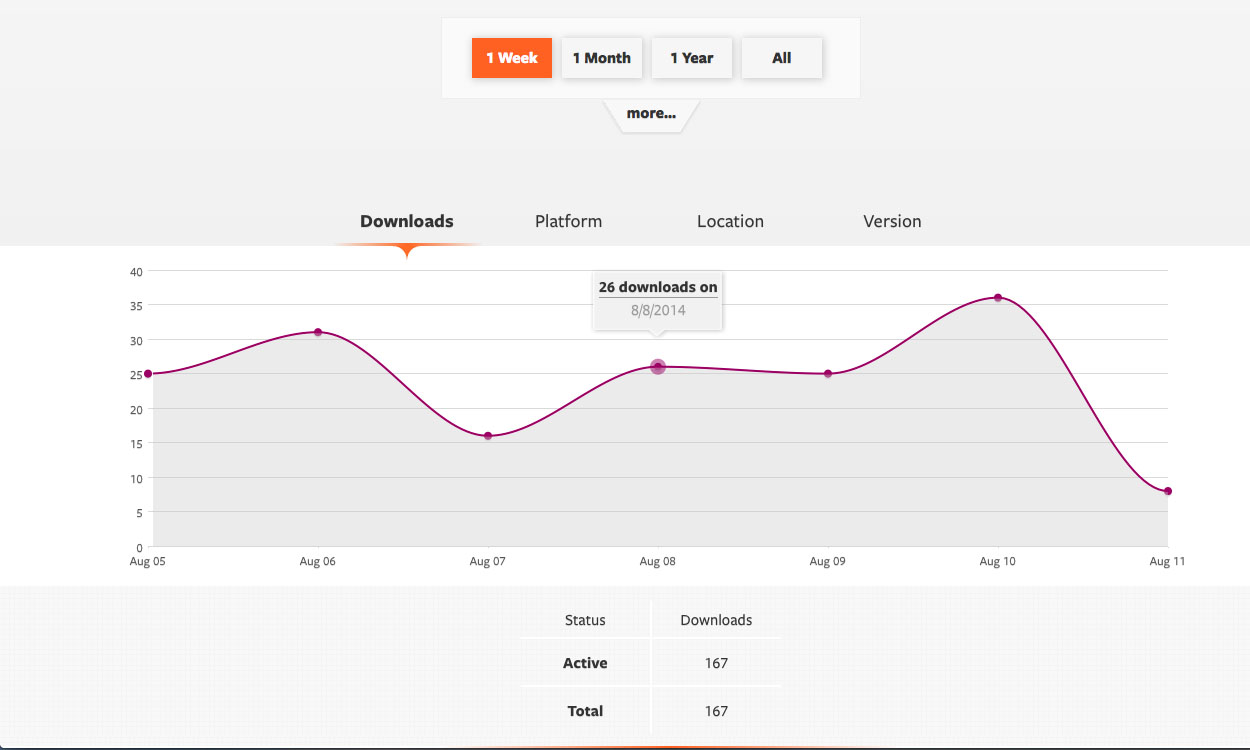
The main app downloads graph.


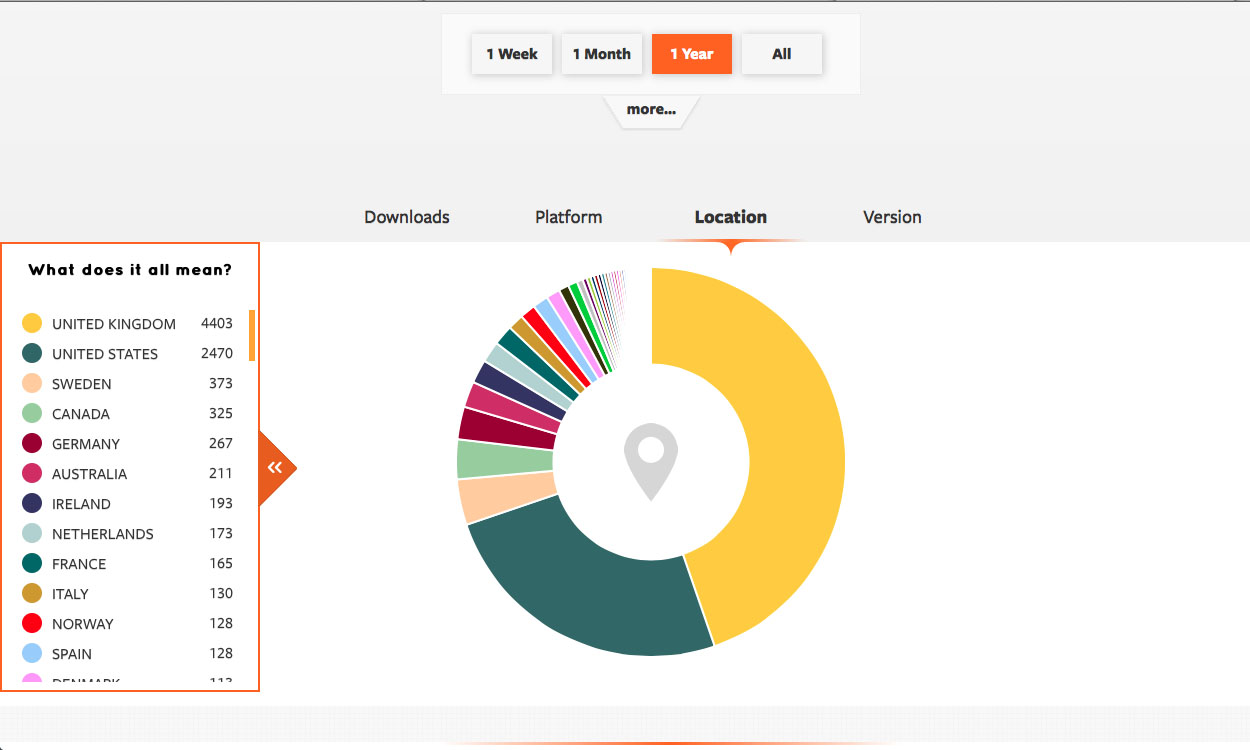
Downloads by location.
Most popular in-app page views.


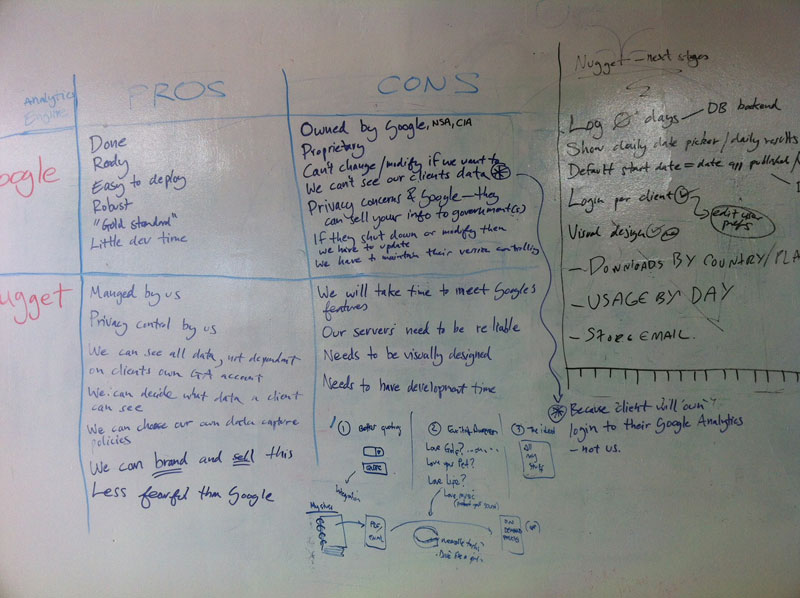
The original "Nugget versus Google Analytics" pros and cons brainstorm.
The final Nugget promo sales page.
Tesco Bank - mobile wallet concepts. We have worked on and off with Tesco Bank over the last 2 years helping them realise their digital wallet ideas.
My work involved wire framing proposed user journeys with the team and to build working prototypes (using the Apple SDK) from selected journeys for stakeholders at Tesco.
My work involved wire framing proposed user journeys with the team and to build working prototypes (using the Apple SDK) from selected journeys for stakeholders at Tesco.
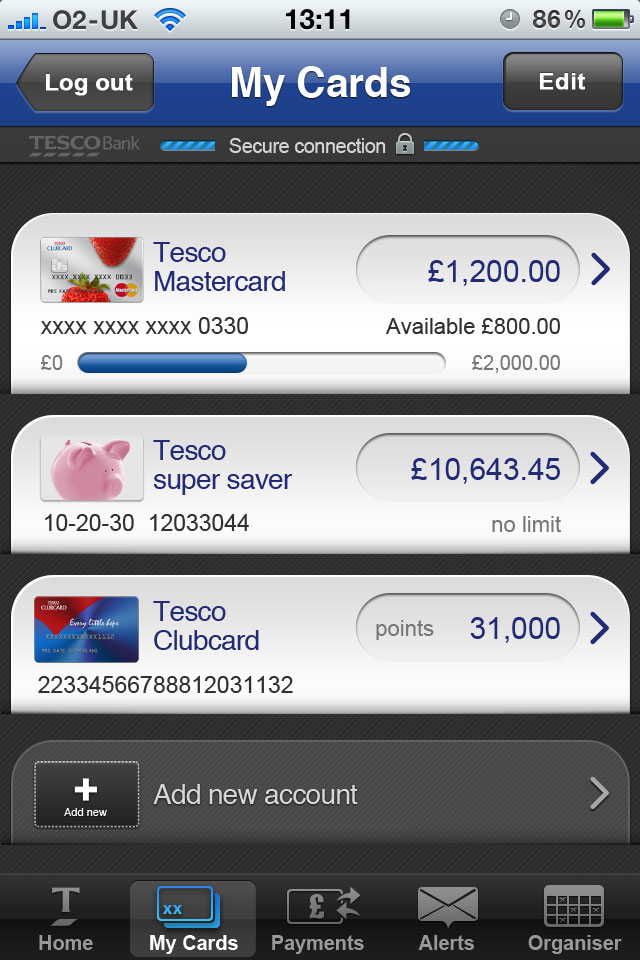
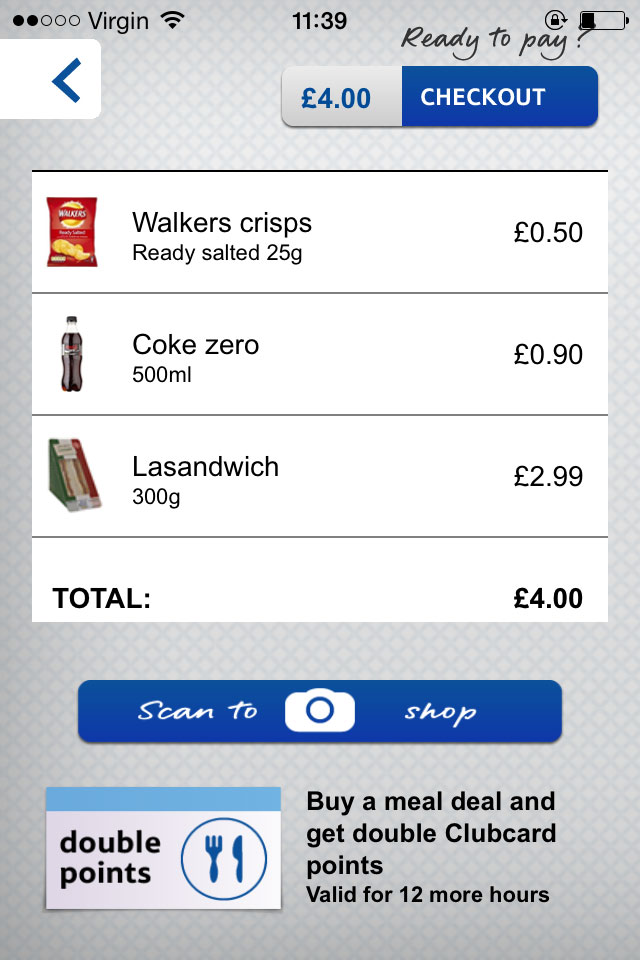
Tesco Bank
ProjectTesco Digital WalletBriefLooking at the persona of a "Digital Mum" the Tesco app should be easily used on a daily basis to improve the lifestyle of the "Digital Mum" and potentially gain her some time back in the day.
ProcessFrom over 60 screenshots of research prototype work which Tesco sent through we identified key areas of focus for the Digital Wallet app with respect to the persona of the "Digital Mum".
ResultUser journeys and flows were created to convey the design to Tesco stakeholders and two proof of concept prototypes were made for card management and in-store shopping via the phone.

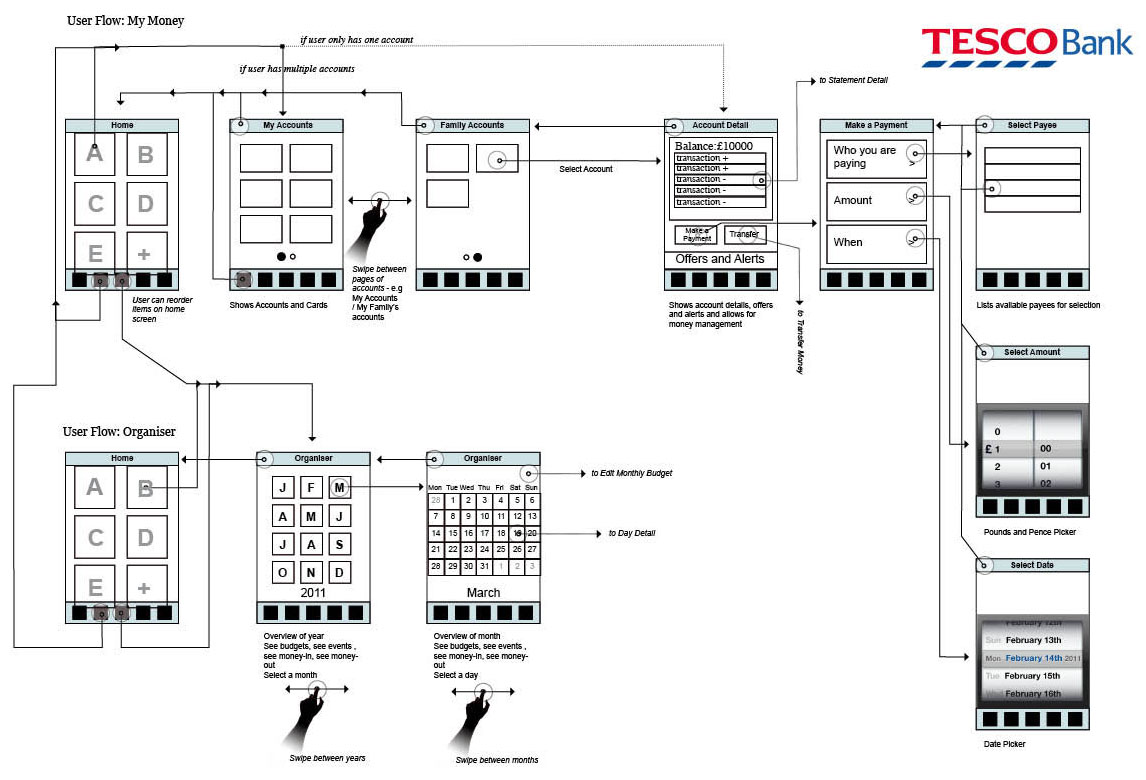
Wire framing the UI flow for the "My money" section of the digital wallet



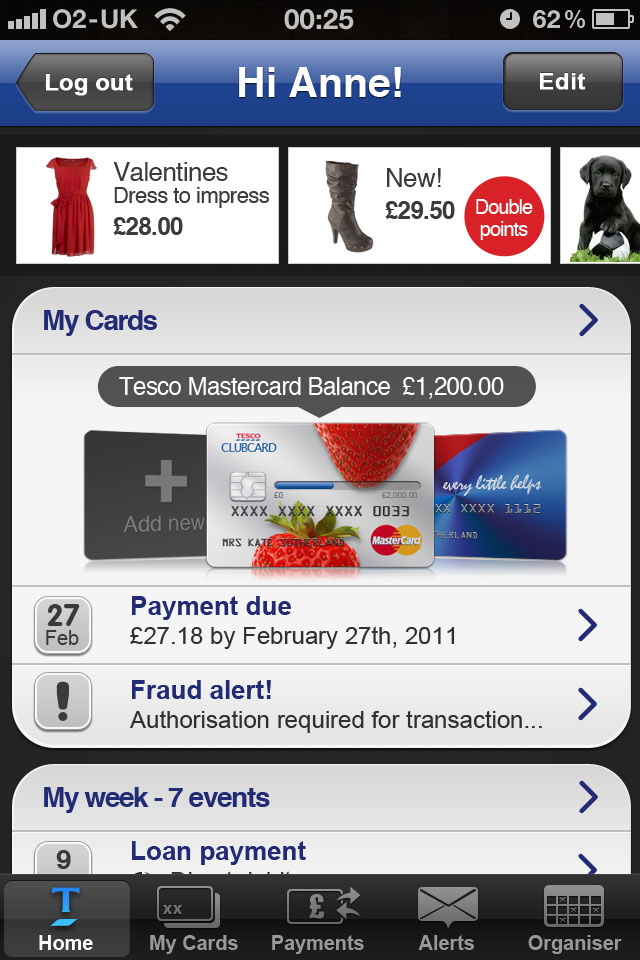
Screenshots from the final high fidelity iOS prototypes.
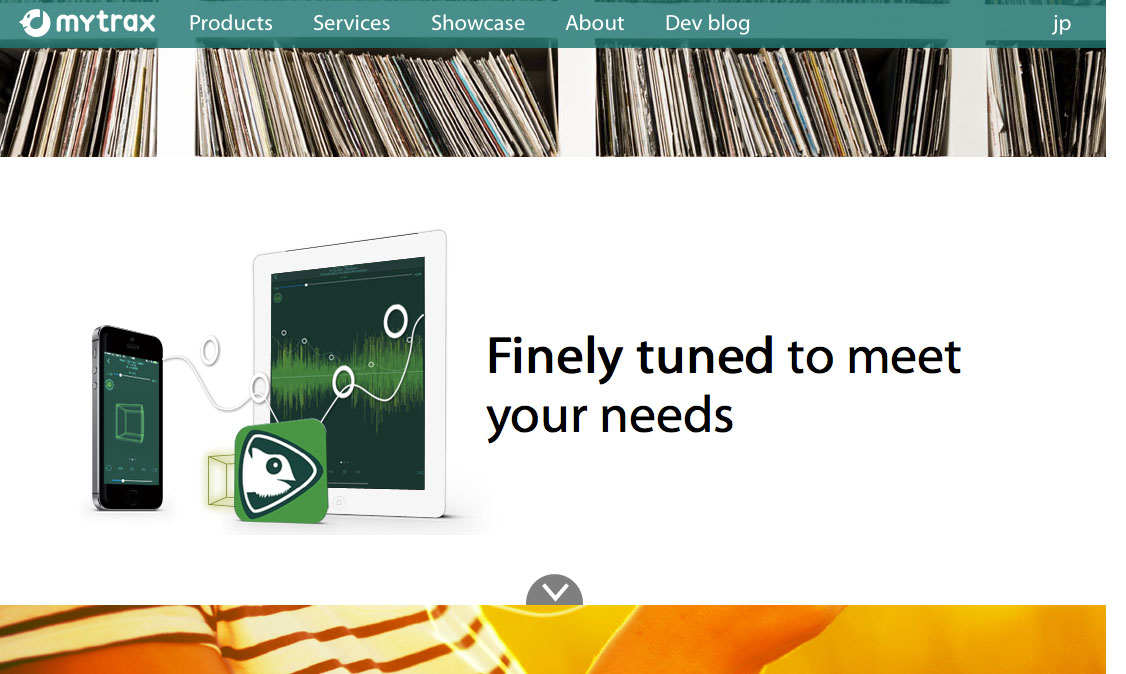
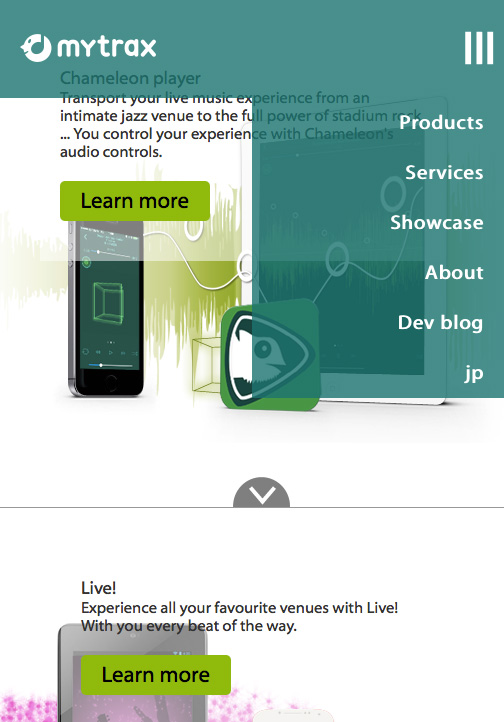
Summer 2014 - Website redesign for Mytrax Japan
Mytrax website design
As 'Lemon Sanver' we had worked on and off for Mytrax over the years. This responsive website design was a working proof of concept for their next phase.

Responsive design to work across PC, laptop,tablet, phone.
Autumn 2014 - Live! player for Mytrax Japan
Mytrax visual design
As 'Lemon Sanver' we created the visual design and iconography for their Live! product.
October/November 2014 - iOS Developer at NN4M
NN4M
A brief but enjoyable time at NN4M (or No Need For Mirrors) as part of their iOS team.
January 2015 ..... looking to the future with dijipiji
JANUARY 2015

Over the years my work has involved programming with multiple languages, UI development, interactive prototyping, conceptual design, responsive design, app development, AR/VR work, technical delivery, consultancy and various levels of involvement in business deals. ( And pretty much anything which I think can be considered as software engineering and "Creative Technology" ).
To deliver these services dijipiji limited is born.
As a limited company the focus is on offering freelance services in digital design & development.
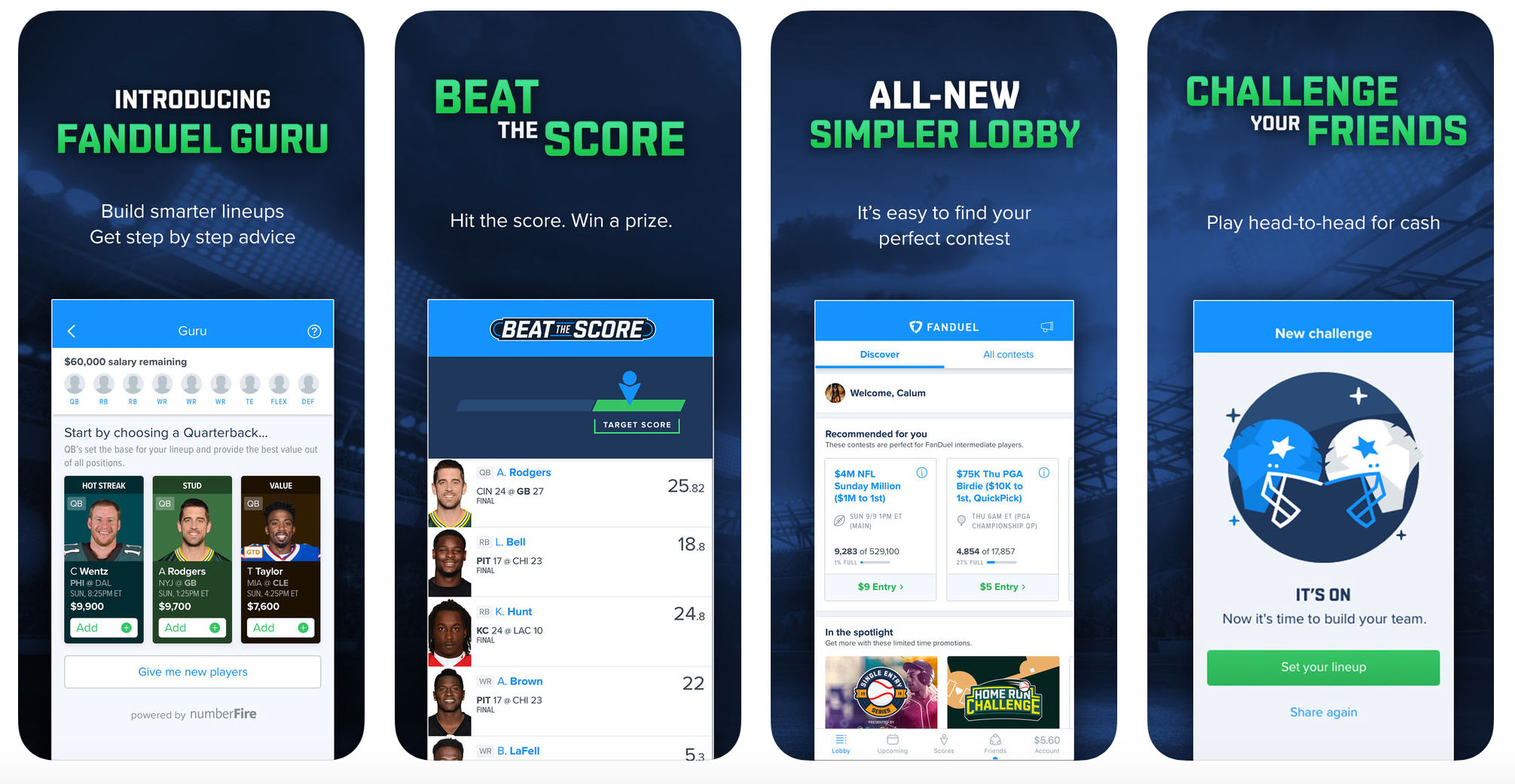
Spring 2015 Contracting on FanDuel app
FanDuel iOS app
Worked with the development team for FanDuel in an agile environment for their iOS app. FanDuel is a realtime fantasy sports betting app - as such the design pattern was heavily centered around "factory" and "observable" principles.
A test driven development environment with Continuous Integration.

App store screenshots
May 2015 Senior Developer - Contagious
May 2015 - Senior Developer - Contagious
Aberfeldy Visitor Centre
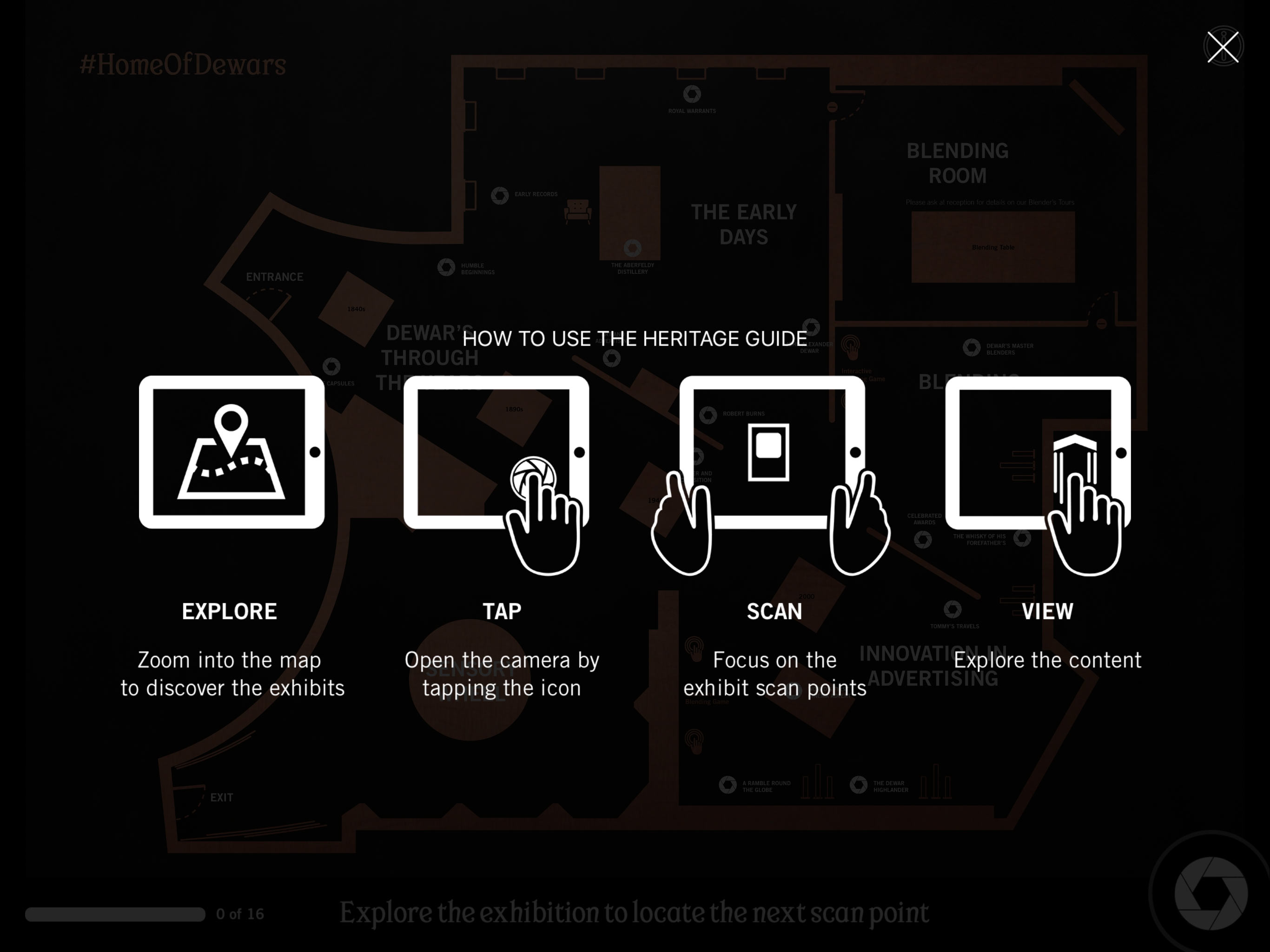
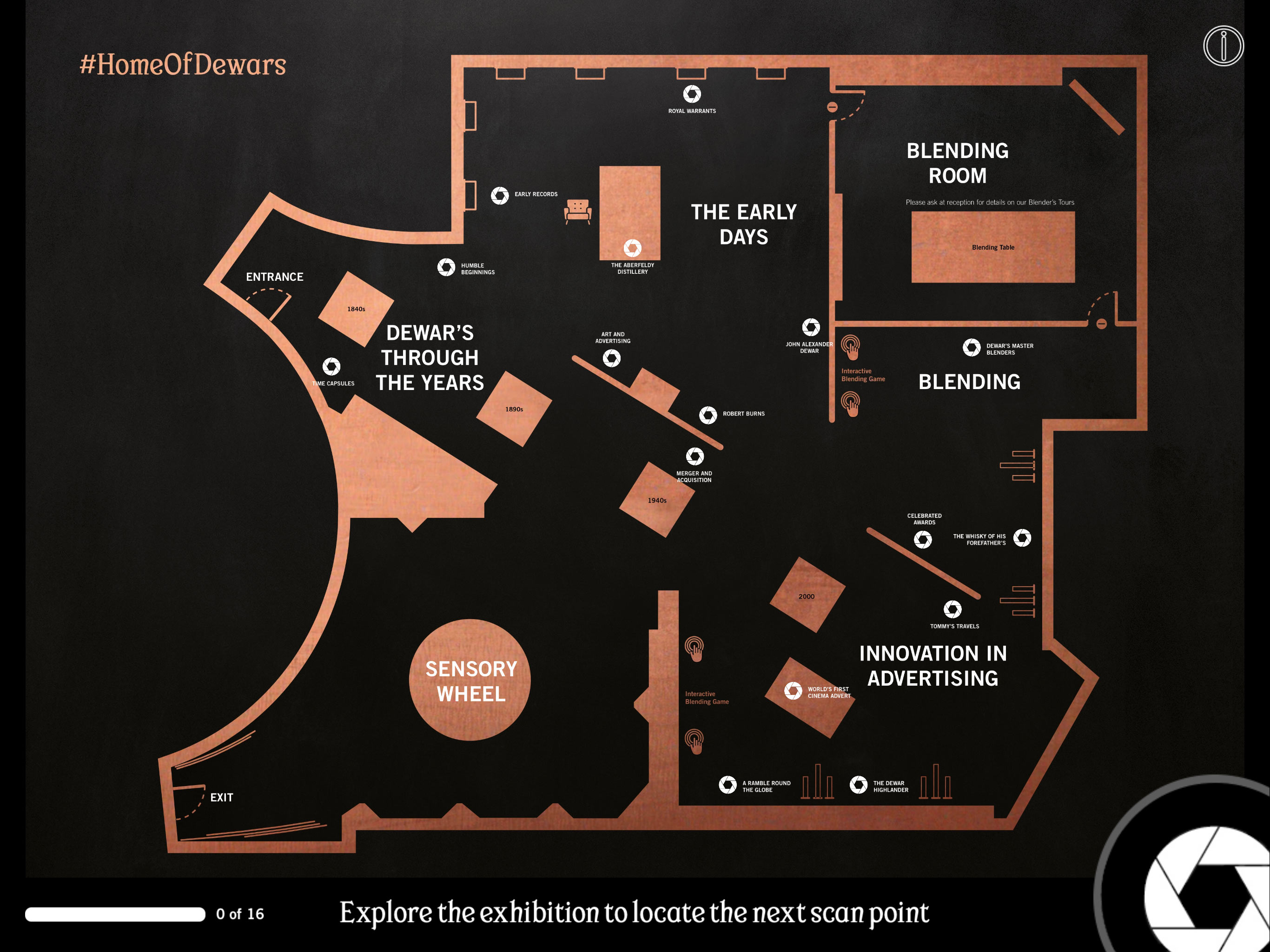
An AR app with image recognition for Aberfeldy Whisky Distillery. This work involved learning new technology with the Vuforia image recognition API, beacons and the iOS Camera. The app allows a visitor to scan trigger points around the distillery visitor centre and triggers events via nearby beacons.


The app is localized to work accross 11 languages

The main hub of the app is the visitor centre floorplan which shows you where & what you have unlocked
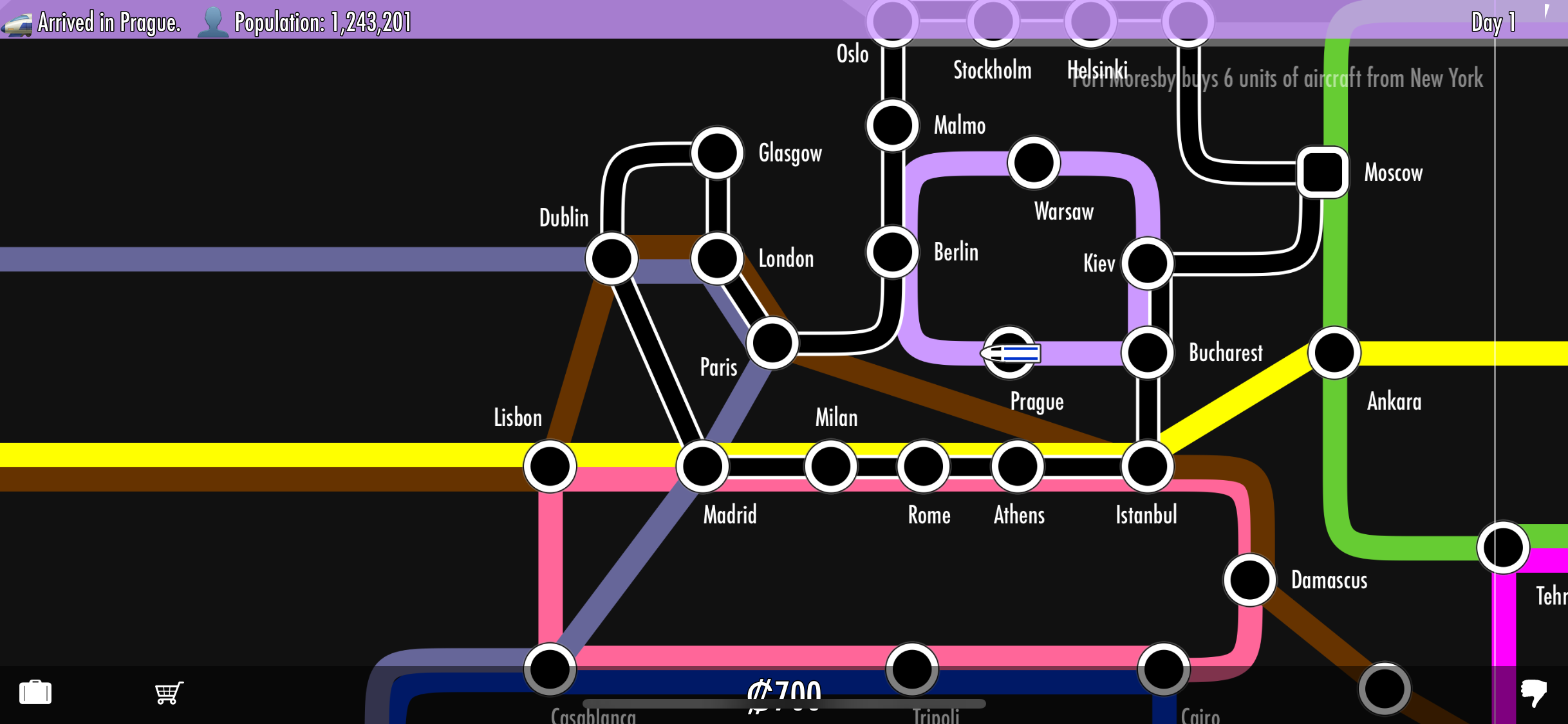
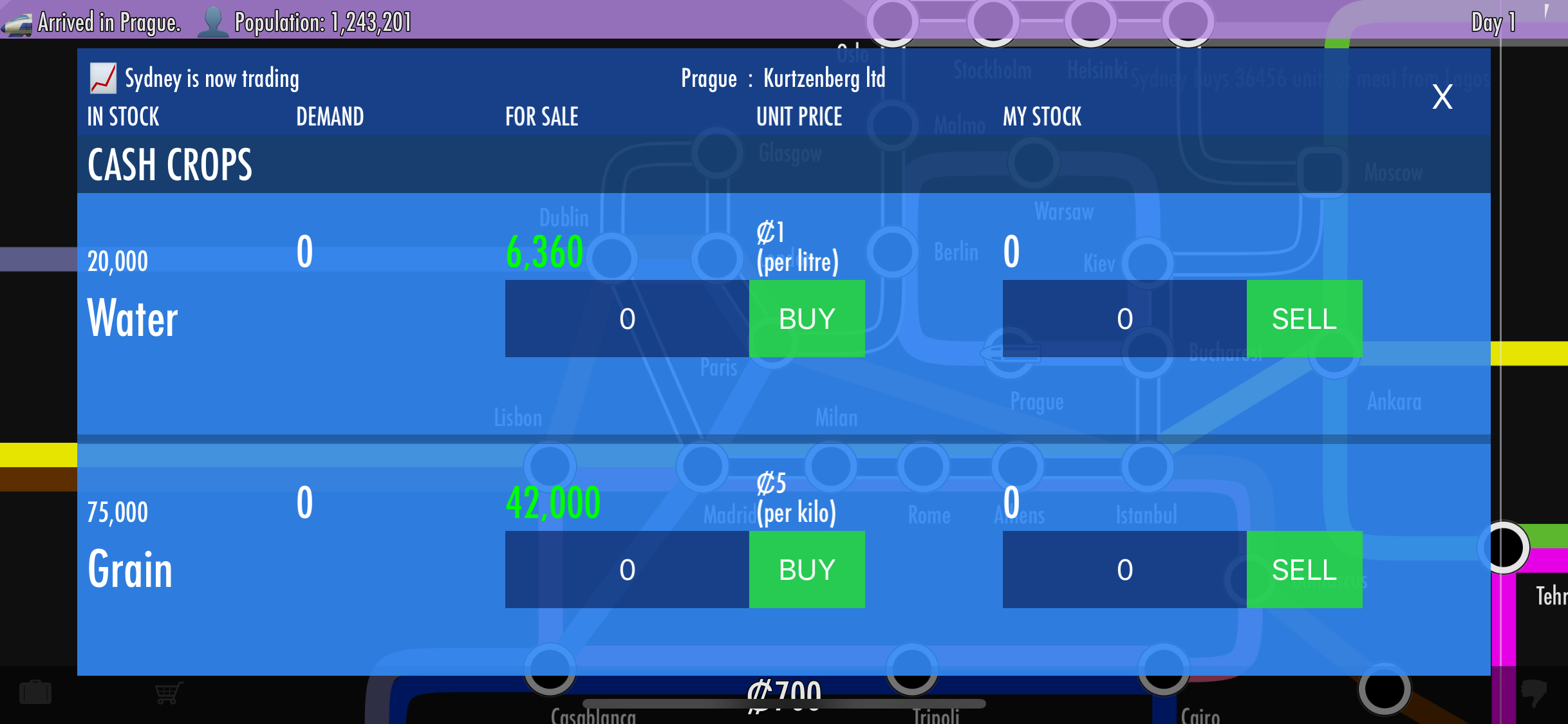
Global Tube Adventure 2.0
A trading game built on Core Data and UIKit.

Each city has a mini-economy which attempts to make intelligent trades with other cities. To enable this the code uses an Observable design pattern to sync the trading events. Chosen UIViews register with the Game Timer Protocol to update their information and display these changes in realtime.
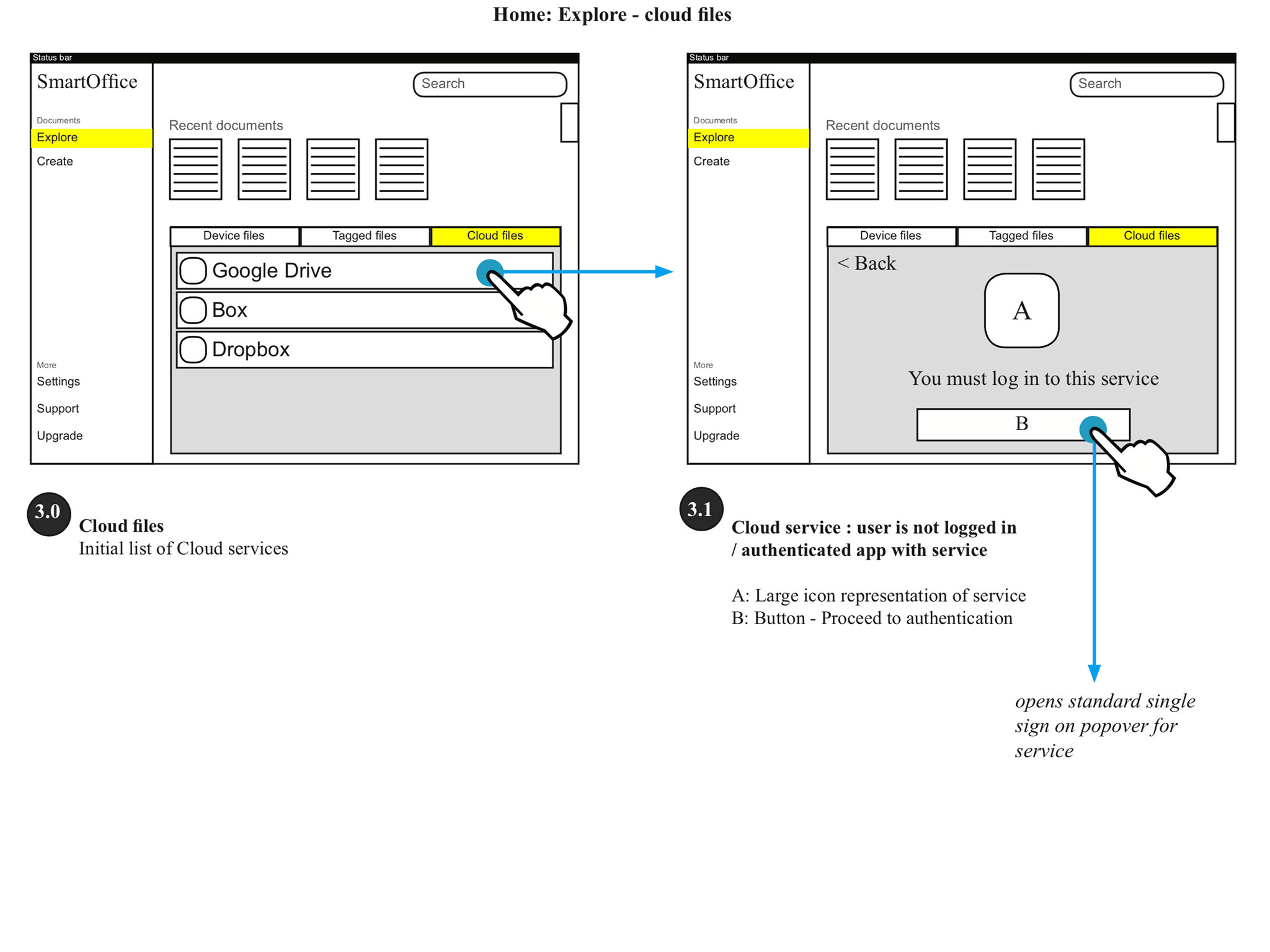
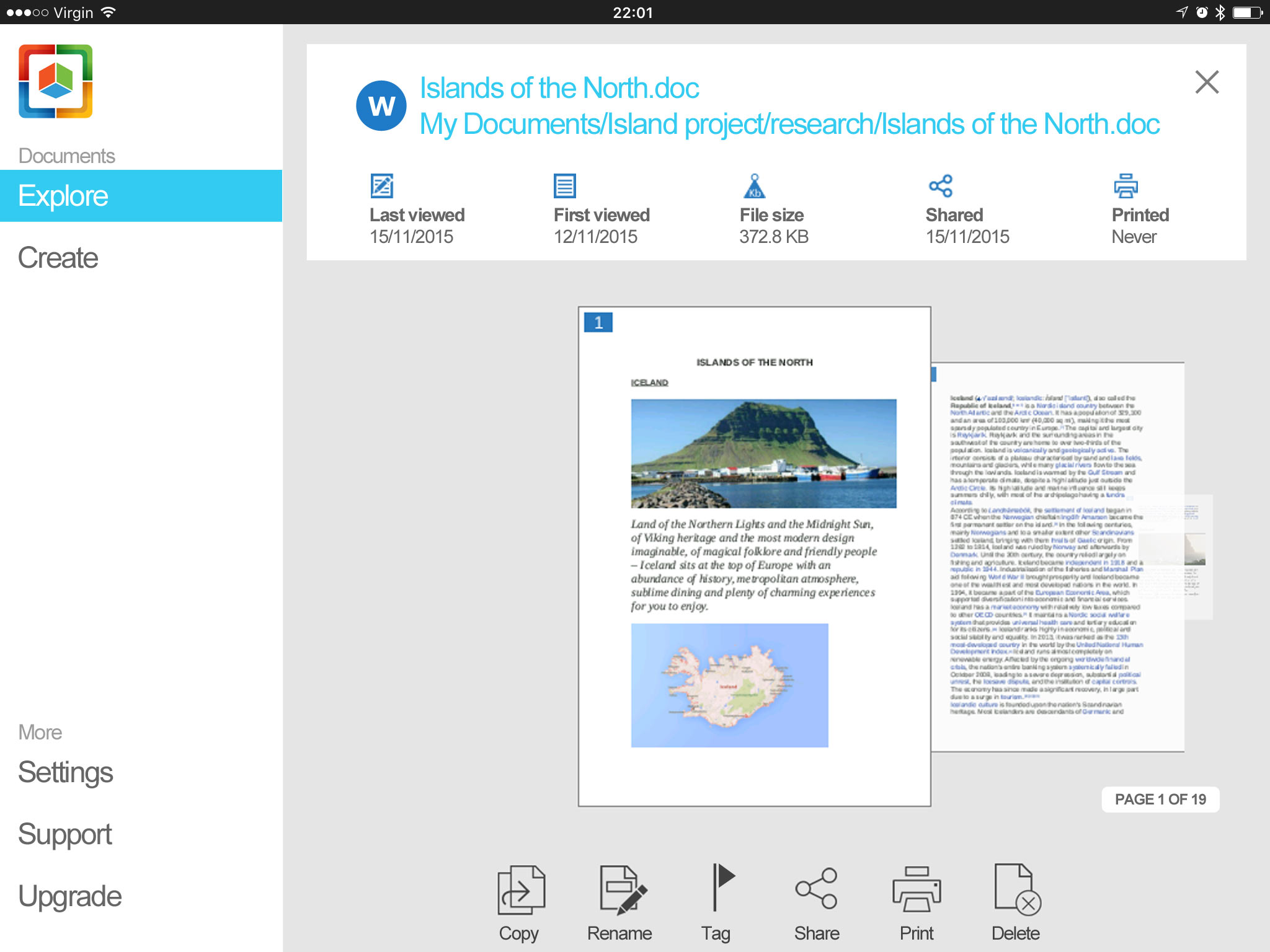
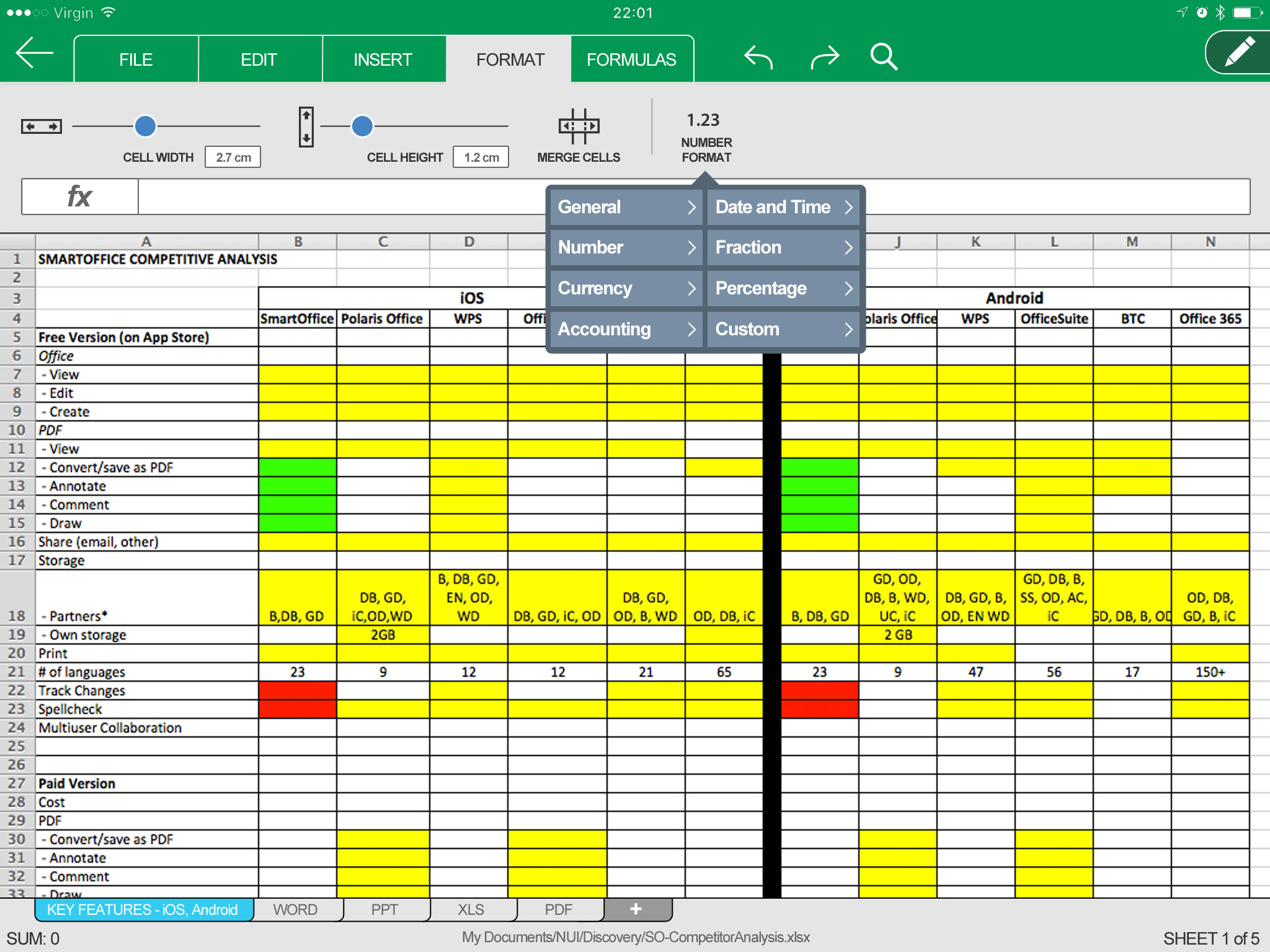
Artifex Smart Office UI design
Artifex - Smart Office UI design
Working in a freelance capacity with a company called Artifex based in Silicon Valley. They require wireframe and graphical UI design for their ongoing Smart Office product. The work involves researching competitor products (e.g. Microsoft Office, Google Docs, OfficeSuite etc.) and designing a UI which can scale alongside new roadmap features. We also have to create an icon library for their new look product.




App wireframing and visual design
Virgin Trains
Virgin Trains - Engagement Day
An enterprise app for Virgin Trains.
Developed the UI concept for the Virgin Trains timeline, worked with visual designers and programmed app using Swift.




App screenshots
For the next destination
Now is the time for me to take my work to the next level and to be part of working on the next big thing.
I'm interested in how technology can create or enhance services and products. Through good UI design and collective understanding I want to push boundaries and help create cutting edge and engaging digital experiences.
I'm interested in how technology can create or enhance services and products. Through good UI design and collective understanding I want to push boundaries and help create cutting edge and engaging digital experiences.
I'm currently looking for fantastic opportunities to work with the most exceptional teams, clients and projects so that we can create great things together.
Contact details
Email
LinkedIn